commit
a82baa2ff4
35 changed files with 2494 additions and 0 deletions
Unified View
Diff Options
-
+361 -0Capacitor ESR Tester.html
-
+270 -0Capacitor ESR Tester_files/analytics.js
-
+215 -0Capacitor ESR Tester_files/auto-complete.js
-
+359 -0Capacitor ESR Tester_files/banner-styles.css
-
BINCapacitor ESR Tester_files/esrproto01.jpg
-
BINCapacitor ESR Tester_files/esrproto02.jpg
-
BINCapacitor ESR Tester_files/esrproto03.jpg
-
+132 -0Capacitor ESR Tester_files/graph-calc.js
-
BINCapacitor ESR Tester_files/home.jpg
-
+116 -0Capacitor ESR Tester_files/iconochive.css
-
BINCapacitor ESR Tester_files/loading.gif
-
BINCapacitor ESR Tester_files/lpglogo.jpg
-
BINCapacitor ESR Tester_files/spectbar.gif
-
BINCapacitor ESR Tester_files/stucco.gif
-
+54 -0Capacitor ESR Tester_files/timestamp.js
-
+625 -0Capacitor ESR Tester_files/toolbar.js
-
BINCapacitor ESR Tester_files/wayback-toolbar-logo.png
-
+41 -0Capacitor ESR Tester_files/wbhack.js
-
BINCapacitor ESR Tester_files/wm_tb_nxt_on.png
-
BINCapacitor ESR Tester_files/wm_tb_prv_on.png
-
+1 -0ESR-meter/DESCRIPTION
-
+60 -0ESR-meter/custompcb.dru
-
+225 -0ESR-meter/eagle.epf
-
BINESR-meter/esr-meter.brd
-
+10 -0ESR-meter/esr-meter.erc
-
+25 -0ESR-meter/esr-meter.pro
-
BINESR-meter/esr-meter.sch
-
BINESR-meter/esrbuildit.png
-
BINESR-meter/esrpcb.png
-
BINESR-meter/esrschematic.png
-
BINESR-meter/esrxray.png
-
+0 -0README.md
-
BINesrbuildit.png
-
BINesrmeter-9mar05.tar
-
BINesrschematic.png
+ 361
- 0
Capacitor ESR Tester.html
View File
| @ -0,0 +1,361 @@ | |||||
| <html><head><script src="Capacitor%20ESR%20Tester_files/analytics.js" type="text/javascript"></script> | |||||
| <script type="text/javascript">window.addEventListener('DOMContentLoaded',function(){var v=archive_analytics.values;v.service='wb';v.server_name='wwwb-app23.us.archive.org';v.server_ms=465;archive_analytics.send_pageview({});});</script><script type="text/javascript" src="Capacitor%20ESR%20Tester_files/wbhack.js" charset="utf-8"></script> | |||||
| <script type="text/javascript"> | |||||
| __wbhack.init('http://web.archive.org/web'); | |||||
| </script> | |||||
| <link rel="stylesheet" type="text/css" href="Capacitor%20ESR%20Tester_files/banner-styles.css"> | |||||
| <link rel="stylesheet" type="text/css" href="Capacitor%20ESR%20Tester_files/iconochive.css"> | |||||
| <!-- End Wayback Rewrite JS Include --> | |||||
| <title>Capacitor ESR Tester</title> | |||||
| <meta name="keywords" content="ESR, capacitor checker, homebrew, test equipment, electrolytic capacitor tester"> | |||||
| <meta name="description" content="Construction plans for building capacitor ESR tester"> | |||||
| <meta name="rating" content="general"> | |||||
| <meta name="robots" content="index, follow"> | |||||
| <meta name="author" content="Lawrence Glaister (lglaisterREMOVETHIS@shaw.ca)"> | |||||
| <meta name="copyright" content="Copyright 2009 by L. Glaister VE7IT, Nanoose Bay BC Canada"> | |||||
| <meta http-equiv="reply-to" content="trashbag@shaw.ca"> | |||||
| <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> | |||||
| <meta name="GENERATOR" content="I don't need no stinkin frontpage"> | |||||
| </head> | |||||
| <body background="Capacitor%20ESR%20Tester_files/stucco.gif" link="#000080" text="#000000" vlink="#800080"><!-- BEGIN WAYBACK TOOLBAR INSERT --> | |||||
| <script type="text/javascript" src="Capacitor%20ESR%20Tester_files/timestamp.js" charset="utf-8"></script> | |||||
| <script type="text/javascript" src="Capacitor%20ESR%20Tester_files/graph-calc.js" charset="utf-8"></script> | |||||
| <script type="text/javascript" src="Capacitor%20ESR%20Tester_files/auto-complete.js" charset="utf-8"></script> | |||||
| <script type="text/javascript" src="Capacitor%20ESR%20Tester_files/toolbar.js" charset="utf-8"></script> | |||||
| <style type="text/css"> | |||||
| body { | |||||
| margin-top:0 !important; | |||||
| padding-top:0 !important; | |||||
| /*min-width:800px !important;*/ | |||||
| } | |||||
| .wb-autocomplete-suggestions { | |||||
| text-align: left; cursor: default; border: 1px solid #ccc; border-top: 0; background: #fff; box-shadow: -1px 1px 3px rgba(0,0,0,.1); | |||||
| position: absolute; display: none; z-index: 2147483647; max-height: 254px; overflow: hidden; overflow-y: auto; box-sizing: border-box; | |||||
| } | |||||
| .wb-autocomplete-suggestion { position: relative; padding: 0 .6em; line-height: 23px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; font-size: 1.02em; color: #333; } | |||||
| .wb-autocomplete-suggestion b { font-weight: bold; } | |||||
| .wb-autocomplete-suggestion.selected { background: #f0f0f0; } | |||||
| </style> | |||||
| <div id="wm-ipp" style="display:none;direction:ltr;" lang="en"> | |||||
| <div style="position:fixed;left:0;top:0;right:0;"> | |||||
| <div id="wm-ipp-inside"> | |||||
| <div style="position:relative;"> | |||||
| <div id="wm-logo" style="float:left;width:130px;padding-top:10px;"> | |||||
| <a href="http://web.archive.org/web/" title="Wayback Machine home page"><img src="Capacitor%20ESR%20Tester_files/wayback-toolbar-logo.png" alt="Wayback Machine" border="0" height="39" width="110"></a> | |||||
| </div> | |||||
| <div class="r" style="float:right;"> | |||||
| <div id="wm-btns" style="text-align:right;height:25px;"> | |||||
| <div id="wm-save-snapshot-success">success</div> | |||||
| <div id="wm-save-snapshot-fail">fail</div> | |||||
| <a href="#" onclick="__wm.saveSnapshot('http://members.shaw.ca/swstuff/esrmeter.html', '20120406084010')" title="Share via My Web Archive" id="wm-save-snapshot-open"> | |||||
| <span class="iconochive-web"></span> | |||||
| </a> | |||||
| <a href="https://archive.org/account/login.php" title="Sign In" id="wm-sign-in"> | |||||
| <span class="iconochive-person"></span> | |||||
| </a> | |||||
| <span id="wm-save-snapshot-in-progress" class="iconochive-web"></span> | |||||
| <a href="http://faq.web.archive.org/" title="Get some help using the Wayback Machine" style="top:-6px;"><span class="iconochive-question" style="color:rgb(87,186,244);font-size:160%;"></span></a> | |||||
| <a id="wm-tb-close" href="#close" onclick="__wm.h(event);return false;" style="top:-2px;" title="Close the toolbar"><span class="iconochive-remove-circle" style="color:#888888;font-size:240%;"></span></a> | |||||
| </div> | |||||
| <div id="wm-share" style="text-align:right;"> | |||||
| <a href="#" onclick="window.open('https://www.facebook.com/sharer/sharer.php?u=http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrmeter.html', '', 'height=400,width=600'); return false;" title="Share on Facebook" style="margin-right:5px;" target="_blank"><span class="iconochive-facebook" style="color:#3b5998;font-size:160%;"></span></a> | |||||
| <a href="#" onclick="window.open('https://twitter.com/intent/tweet?text=http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrmeter.html&via=internetarchive', '', 'height=400,width=600'); return false;" title="Share on Twitter" style="margin-right:5px;" target="_blank"><span class="iconochive-twitter" style="color:#1dcaff;font-size:160%;"></span></a> | |||||
| </div> | |||||
| </div> | |||||
| <table class="c" style=""> | |||||
| <tbody> | |||||
| <tr> | |||||
| <td class="u" colspan="2"> | |||||
| <form target="_top" method="get" action="/web/submit" name="wmtb" id="wmtb"><input name="url" id="wmtbURL" value="http://members.shaw.ca/swstuff/esrmeter.html" onfocus="this.focus();this.select();" type="text"><input name="type" value="replay" type="hidden"><input name="date" value="20120406084010" type="hidden"><input value="Go" type="submit"></form> | |||||
| </td> | |||||
| <td class="n" rowspan="2" style="width:110px;"> | |||||
| <table> | |||||
| <tbody> | |||||
| <!-- NEXT/PREV MONTH NAV AND MONTH INDICATOR --> | |||||
| <tr class="m"> | |||||
| <td class="b" nowrap="nowrap"><a href="http://web.archive.org/web/20120114064609/http://www.members.shaw.ca/swstuff/esrmeter.html" title="14 Jan 2012"><strong>Jan</strong></a></td> | |||||
| <td class="c" id="displayMonthEl" title="You are here: 08:40:10 Apr 06, 2012">APR</td> | |||||
| <td class="f" nowrap="nowrap"><a href="http://web.archive.org/web/20120518194154/http://www.members.shaw.ca/swstuff/esrmeter.html" title="18 May 2012"><strong>May</strong></a></td> | |||||
| </tr> | |||||
| <!-- NEXT/PREV CAPTURE NAV AND DAY OF MONTH INDICATOR --> | |||||
| <tr class="d"> | |||||
| <td class="b" nowrap="nowrap"><a href="http://web.archive.org/web/20120114064609/http://www.members.shaw.ca/swstuff/esrmeter.html" title="06:46:09 Jan 14, 2012"><img src="Capacitor%20ESR%20Tester_files/wm_tb_prv_on.png" alt="Previous capture" border="0" height="16" width="14"></a></td> | |||||
| <td class="c" id="displayDayEl" style="width:34px;font-size:24px;white-space:nowrap;" title="You are here: 08:40:10 Apr 06, 2012">06</td> | |||||
| <td class="f" nowrap="nowrap"><a href="http://web.archive.org/web/20120518194154/http://www.members.shaw.ca/swstuff/esrmeter.html" title="19:41:54 May 18, 2012"><img src="Capacitor%20ESR%20Tester_files/wm_tb_nxt_on.png" alt="Next capture" border="0" height="16" width="14"></a></td> | |||||
| </tr> | |||||
| <!-- NEXT/PREV YEAR NAV AND YEAR INDICATOR --> | |||||
| <tr class="y"> | |||||
| <td class="b" nowrap="nowrap"><a href="http://web.archive.org/web/20110303205027/http://members.shaw.ca:80/swstuff/esrmeter.html" title="03 Mar 2011"><strong>2011</strong></a></td> | |||||
| <td class="c" id="displayYearEl" title="You are here: 08:40:10 Apr 06, 2012">2012</td> | |||||
| <td class="f" nowrap="nowrap"><a href="http://web.archive.org/web/20130622064048/http://members.shaw.ca:80/swstuff/esrmeter.html" title="22 Jun 2013"><strong>2013</strong></a></td> | |||||
| </tr> | |||||
| </tbody> | |||||
| </table> | |||||
| </td> | |||||
| </tr> | |||||
| <tr> | |||||
| <td class="s"> | |||||
| <div id="wm-nav-captures"> | |||||
| <a class="t" href="http://web.archive.org/web/20120406084010*/http://members.shaw.ca/swstuff/esrmeter.html" title="See a list of every capture for this URL">74 captures</a> | |||||
| <div class="r" title="Timespan for captures of this URL">09 Apr 2005 - 17 Mar 2017</div> | |||||
| </div> | |||||
| </td> | |||||
| <td class="k"> | |||||
| <a href="" id="wm-graph-anchor"> | |||||
| <div id="wm-ipp-sparkline" title="Explore captures for this URL" style="position: relative"> | |||||
| <canvas id="wm-sparkline-canvas" width="575" height="27" border="0"></canvas> | |||||
| </div> | |||||
| </a> | |||||
| </td> | |||||
| </tr> | |||||
| </tbody> | |||||
| </table> | |||||
| <div style="position:absolute;bottom:0;right:2px;text-align:right;"> | |||||
| <a id="wm-expand" class="wm-btn wm-closed" href="#expand" onclick="__wm.ex(event);return false;"><span id="wm-expand-icon" class="iconochive-down-solid"></span> <span style="font-size:80%">About this capture</span></a> | |||||
| </div> | |||||
| </div> | |||||
| <div id="wm-capinfo" style="border-top:1px solid #777;display:none; overflow: hidden"> | |||||
| <div style="background-color:#666;color:#fff;font-weight:bold;text-align:center">COLLECTED BY</div> | |||||
| <div style="padding:3px;position:relative" id="wm-collected-by-content"> | |||||
| <div style="display:inline-block;vertical-align:top;width:50%;"> | |||||
| <span class="c-logo" style="background-image:url(https://archive.org/services/img/webwidecrawl);"></span> | |||||
| Organization: <a style="color:#33f;" href="https://archive.org/details/webwidecrawl" target="_new"><span class="wm-title">Internet Archive</span></a> | |||||
| <div style="max-height:75px;overflow:hidden;position:relative;"> | |||||
| <div style="position:absolute;top:0;left:0;width:100%;height:75px;background:linear-gradient(to bottom,rgba(255,255,255,0) 0%,rgba(255,255,255,0) 90%,rgba(255,255,255,255) 100%);"></div> | |||||
| The Internet Archive discovers and captures web pages through many different web crawls. | |||||
| At any given time several distinct crawls are running, some for months, and some every day or longer. | |||||
| View the web archive through the <a href="http://archive.org/web/web.php">Wayback Machine</a>. | |||||
| </div> | |||||
| </div> | |||||
| <div style="display:inline-block;vertical-align:top;width:49%;"> | |||||
| <span class="c-logo" style="background-image:url(https://archive.org/services/img/wikipediaoutlinks00003)"></span> | |||||
| <div>Collection: <a style="color:#33f;" href="https://archive.org/details/wikipediaoutlinks00003" target="_new"><span class="wm-title">Wikipedia Outlinks February 2012</span></a></div> | |||||
| <div style="max-height:75px;overflow:hidden;position:relative;"> | |||||
| <div style="position:absolute;top:0;left:0;width:100%;height:75px;background:linear-gradient(to bottom,rgba(255,255,255,0) 0%,rgba(255,255,255,0) 90%,rgba(255,255,255,255) 100%);"></div> | |||||
| Crawl of outlinks from wikipedia.org started February, 2012. These files are currently not publicly accessible. | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <div style="background-color:#666;color:#fff;font-weight:bold;text-align:center" title="Timestamps for the elements of this page">TIMESTAMPS</div> | |||||
| <div> | |||||
| <div id="wm-capresources" style="margin:0 5px 5px 5px;max-height:250px;overflow-y:scroll !important"></div> | |||||
| <div id="wm-capresources-loading" style="text-align:left;margin:0 20px 5px 5px;display:none"><img src="Capacitor%20ESR%20Tester_files/loading.gif" alt="loading"></div> | |||||
| </div> | |||||
| </div></div></div></div><script type="text/javascript"> | |||||
| __wm.bt(575,27,25,2,"web","http://members.shaw.ca/swstuff/esrmeter.html","2012-04-06",1996); | |||||
| </script> | |||||
| <!-- END WAYBACK TOOLBAR INSERT --> | |||||
| <!-- Copyright (C) 2009 Lawrence P. Glaister. All rights reserved. --> | |||||
| <p align="CENTER"><img src="Capacitor%20ESR%20Tester_files/lpglogo.jpg" alt="Logo" height="184" width="277"><strong> | |||||
| <font size="7"><i>Capacitor ESR Tester</i></font> | |||||
| </strong></p><strong> | |||||
| <p align="CENTER"><img src="Capacitor%20ESR%20Tester_files/spectbar.gif" height="7" width="573"></p> | |||||
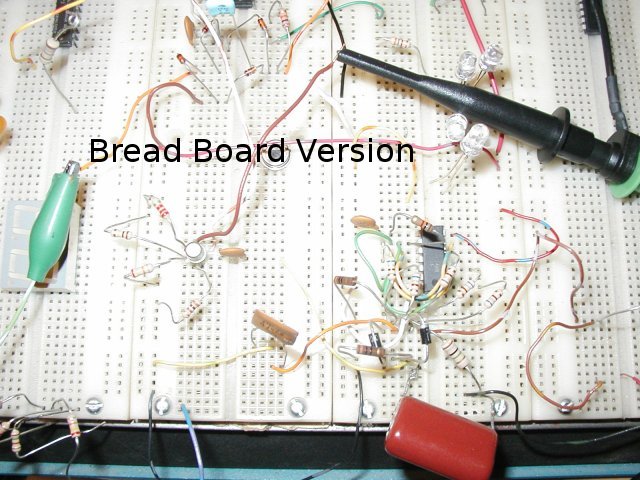
| <p align="CENTER"><img src="Capacitor%20ESR%20Tester_files/esrproto03.jpg" alt="protoype esr meter" border="5"></p> | |||||
| <strong> | |||||
| <h1>Project Description</h1> | |||||
| This project was conceived as a way to enhance the collection of test equipment on my test bench. | |||||
| I buy a lot of older HP test gear off ebay as well as older radios. Most of this gear is 25-60 years old | |||||
| and needless to say, the condition of the electrolytic capacitors is somewhat suspect. I needed a way to | |||||
| quickly weed out bad caps with an in circuit tester.<br> | |||||
| At the present time, there are no plans to market circuit boards, kits, parts or complete units | |||||
| for sale. | |||||
| <h2>What is ESR?</h2> | |||||
| "ESR" stands for equivalent series resistance. ESR is one of the | |||||
| characteristics that defines the performance | |||||
| of an electrolytic capacitor. Low ESR is highly desirable in a capacitor | |||||
| as any ripple current through the | |||||
| capacitor causes the capacitor to heat up due to the resistive loses. | |||||
| This heating accelerates | |||||
| the demise of the capacitor by drying out the electrolyte at an ever | |||||
| increasing rate. | |||||
| Over the lifetime of a capacitor, it is not uncommon for the ESR to | |||||
| increase by a factor of 10 to 30 times | |||||
| or even go open circuit. Typical lifetime ratings for electrolytics are | |||||
| 2000-15000 hours and are very dependant on ambient operating | |||||
| temperature. As the ESR increases, the filtering operation of the | |||||
| capacitor becomes impaired | |||||
| and eventually the circuit fails to operate correctly. | |||||
| <h2>Why are ESR Meters so Useful?</h2> | |||||
| A typical capacitor checker measures the capacity (usually in micro | |||||
| farads) of the test capacitor. | |||||
| Some advanced units also test for leakage current. Most of these testers | |||||
| require that the capacitor be | |||||
| removed from the circuit. Unless the capacitor has totally failed, they | |||||
| will not detect a high ESR value. | |||||
| In a typical circuit, there may be 10's or 100's of capacitors. Having | |||||
| to remove each one for testing is very | |||||
| tedious and there is a great risk of damaging circuit boards. This | |||||
| tester uses a low voltage ( 250mv ) | |||||
| high frequency (150khz) A/C current to read the ESR of a capacitor in | |||||
| the circuit. The in circuit testing | |||||
| is possible because of the low voltage used for obtaining the | |||||
| measurement. The voltage is low enough that | |||||
| solid state devices in the surrounding circuitry are not activated and | |||||
| do not affect the low resistance reading we are attempting to obtain. A | |||||
| lot of capacitor checkers will be damaged if you happen to test a | |||||
| charged capacitor. | |||||
| This circuit is A/C coupled and will withstand up to 400vdc of charge on | |||||
| a capacitor (but watch your fingers!). | |||||
| The ESR checker will not detect shorted capacitors as they will read | |||||
| with a very low ESR value. If you are trouble shooting a circuit, you | |||||
| will have to use several instruments including your nose, voltmeter and | |||||
| oscilloscope to locate all the possible failure modes. My experience has | |||||
| found that the ESR meter catches about 95% of capacitor problems and | |||||
| potential problems. | |||||
| <h2>Features</h2> | |||||
| <ul> | |||||
| <li>Tests electrolytic capacitors > 1uf in circuit.</li> | |||||
| <li>Caps may be tested in circuit or by bridging them across the terminal posts or using test leads.</li> | |||||
| <li>Polarity insensitive testing.</li> | |||||
| <li>Tolerates charged capacitors up to 400vdc.</li> | |||||
| <li>Low battery draw (approx 25ma) resulting in about 20 hours of battery time when using 4 cheap AA nicads.</li> | |||||
| <li>Easy to read analog meter.</li> | |||||
| <li>Measures ESR range from 0-75ohms with an expanded scale A/C ohmmeter.</li> | |||||
| </ul> | |||||
| <p align="CENTER"><img src="Capacitor%20ESR%20Tester_files/esrproto01.jpg" border="5" height="480" width="640"></p> | |||||
| <h2>Circuit Description</h2> | |||||
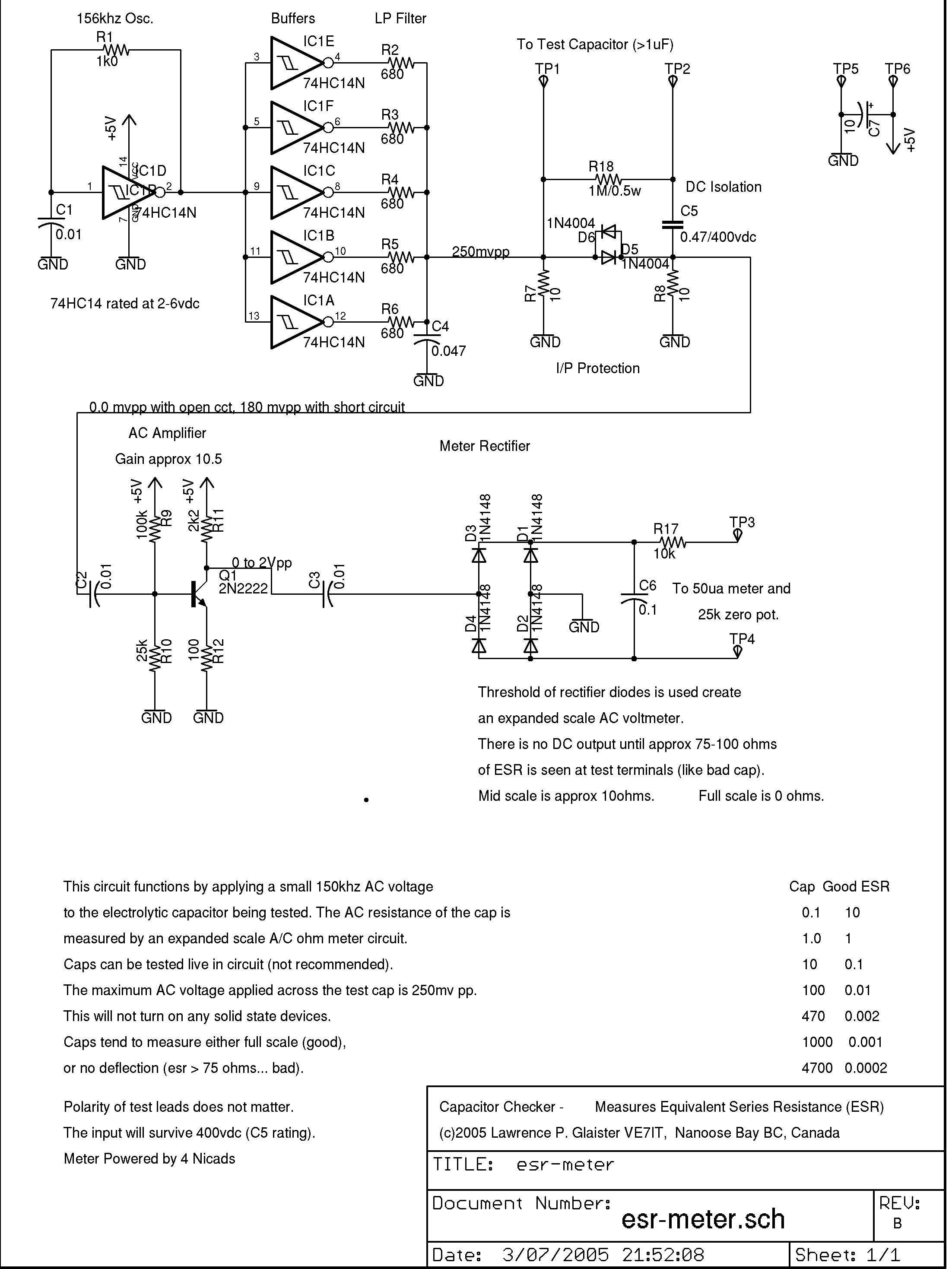
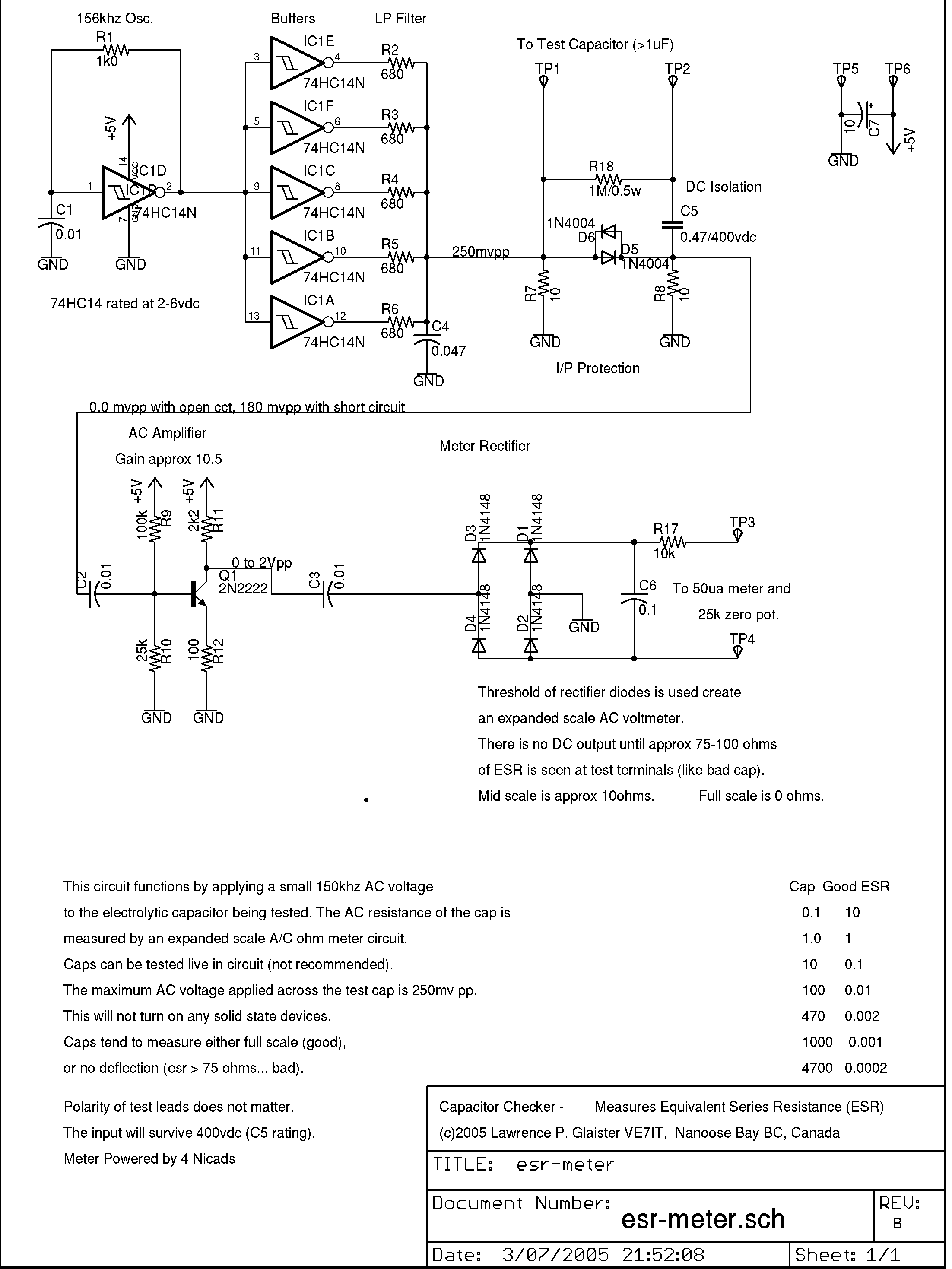
| See the schematic for component designations. | |||||
| The circuit starts with a 150khz oscillator using one gate of a 74hc14. | |||||
| The rest of the gates are used as | |||||
| buffers to increase the current drive to the low pass filter. The single | |||||
| pole low pass filter is necessary because the square wave signal | |||||
| contains a lot of energy in high frequency odd order harmonics. The | |||||
| output of the filter is applied across a 10 ohm load resistor that | |||||
| provides the low impedance drive signal to the test capacitor. Diodes D5 | |||||
| and D6 protect the circuit from discharge spikes if you happen to test a | |||||
| charged capacitor. R18 is used to discharge C5 so that you don't blow | |||||
| up anything if you alternately test charged high and low voltage caps. | |||||
| C5 isolates the test circuit from DC voltages up to 400 volts. | |||||
| <br> | |||||
| <br>Be careful if you are testing high voltage capacitors... the safest | |||||
| way to work is to make sure the test capacitors are discharged <b>before</b> | |||||
| testing them. Be aware that high voltage capacitors can hold a lethal | |||||
| charge for several days depending on the circuit design. I learned this | |||||
| first hand in high school electronics class. Students (not to be named!) | |||||
| used to charge the caps and put them back on the shelf for the next | |||||
| unsuspecting victim to pick up. | |||||
| <br> | |||||
| <br>The rest of the circuit is a very straight forward transistor | |||||
| amplifier with a gain of about 10.5. This amplifies the | |||||
| A/C signal passed through the test capacitor up to several volts in | |||||
| amplitude. The signal is then coupled to a full | |||||
| wave bridge rectifier that has the meter as its load. The threshold | |||||
| voltage of the bridge rectifier is used to an advantage and provides the | |||||
| expanded scale function of the ohm meter. The amplified voltage from | |||||
| the test capacitor must be great enough to overcome 2 diode drops before | |||||
| the meter will start to respond. This sets the high resistance | |||||
| threshold for the meter at somewhere between 75-100 ohms. The meter is | |||||
| zeroed by shorting the test leads together and adjusting the pot in the | |||||
| meter circuit for a full scale ( 0 ohms )reading on the meter. Proper | |||||
| operation of the circuit can be verified by checking several values of | |||||
| resistors with the meter. Shorted leads should indicate full scale, a 1 | |||||
| ohm resistor should read about 90% of full scale, a 10 ohm resistor | |||||
| should read about 40% of full scale and a 47 ohm resistor should barely | |||||
| move the needle to about 10% of FSD. The absolute readings will vary | |||||
| with temperature and battery voltage, but the idea is that most ESR | |||||
| values should be much less than 10 ohms which means good caps test at | |||||
| very close to full scale and bad caps test at little or no deflection. | |||||
| <br> | |||||
| The board below shows my second prototype. The top 2 wires run to the | |||||
| front panel banana test jacks, the middle 2 wires are the incoming | |||||
| switched 5 volts from the 4 AA nicads, and the bottom 2 wires run to the | |||||
| series combination of the zero adjust pot and the meter on the front | |||||
| panel. | |||||
| <p align="CENTER"><img src="Capacitor%20ESR%20Tester_files/esrproto02.jpg" border="5" height="480" width="640"></p> | |||||
| <h3>Project Files</h3> | |||||
| Schematic Drawing - <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrschematic.png">esrschematic.png(94.7K)</a> <br> | |||||
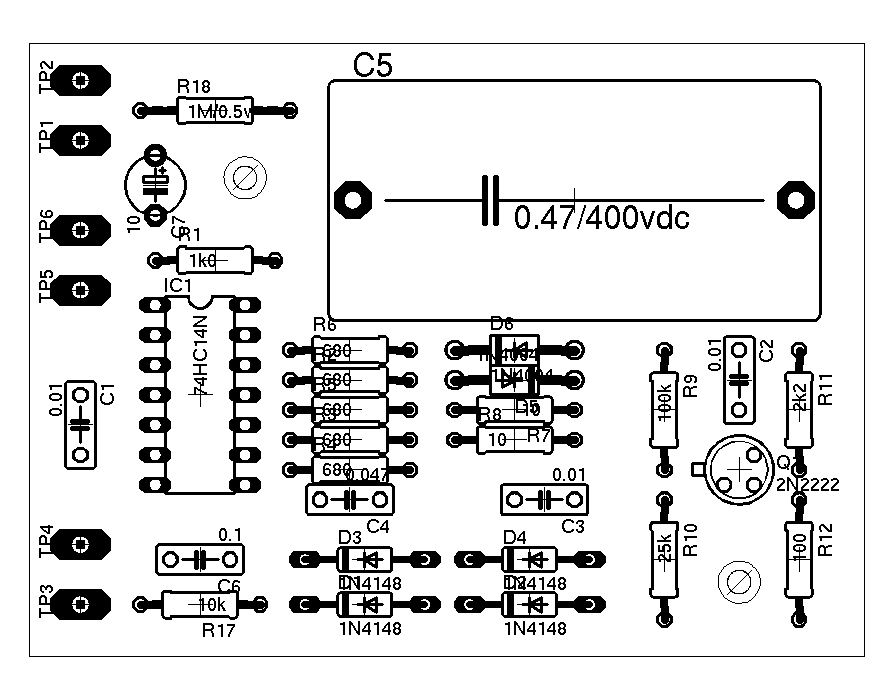
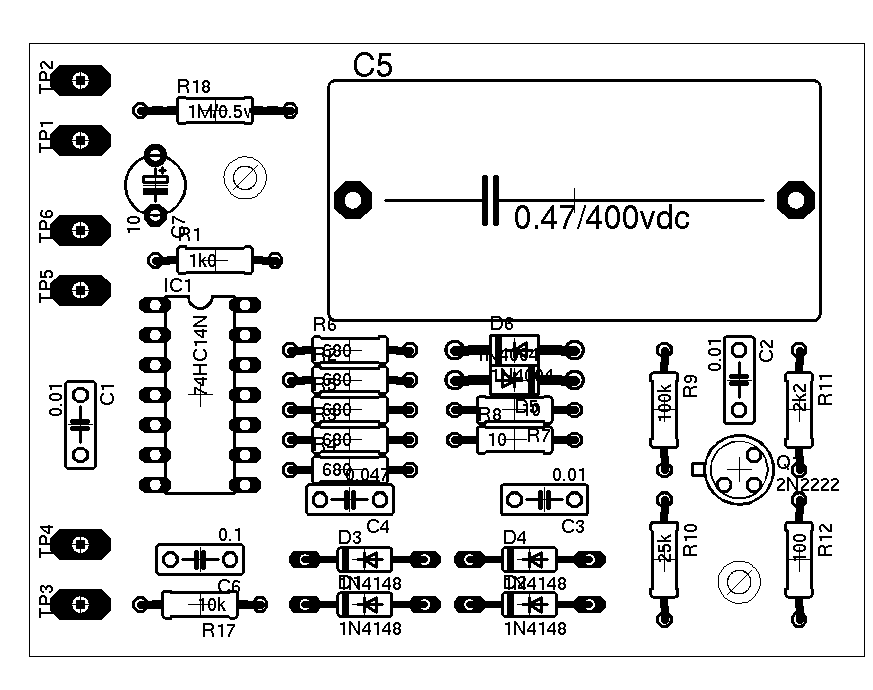
| Parts Layout - <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrbuildit.png">esrbuildit.png(13.4K)</a> <br> | |||||
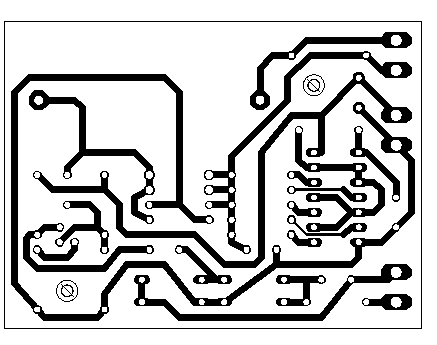
| PCB bottom view - <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrpcb.png">esrpcb.png(4.8K)</a> <br> | |||||
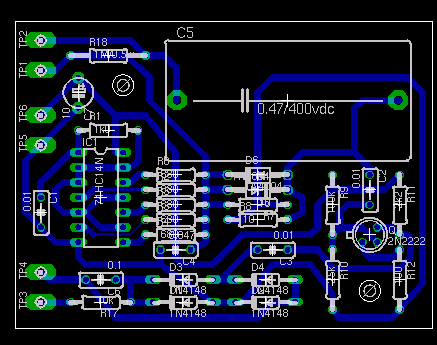
| PCB Xray View - <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrxray.png">esrxray.png(4.8K)</a> <br> | |||||
| Eagle PCB files - <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esrmeter-9mar05.tgz">esrmeter-9mar05.tgz(173.2K)</a> <br> | |||||
| LTSpice/SWCadiii - <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/esr.asc">Linear Technology Spice model esr.asc(5.8k) </a> <br> | |||||
| <h1>System Requirements</h1> | |||||
| This circuit was first prototyped using a homebuilt prototyping panel. | |||||
| As you can see by the picture above, | |||||
| it was ugly but it worked. My final version was hand built on a "pad per | |||||
| hole" prototyping board with 0.1" spacing. | |||||
| I used the PCB layout as a guide for placing and wiring the components | |||||
| (printed and glued to proto board). I did the PCB design as part of the | |||||
| project | |||||
| so that I could optimize the board size and parts placement. The pcb is | |||||
| roughly 2x3" and is single sided with no | |||||
| special or critical parts required. | |||||
| <h1>Updates:</h1> | |||||
| September 2009<br> | |||||
| The zero of the meter tends to drift with changes in the battery | |||||
| voltage. Several builders have emailed me with modifications to | |||||
| use a low dropout regulator to keep the voltage more constant. Since my | |||||
| unit runs on 4 nicad cells, there is not enough headroom for a 5volt low | |||||
| dropout | |||||
| regulator. The charged voltage of my nicad pack is 5.6volts, but most of | |||||
| the packs useful life is down around 4.8volts. I added a | |||||
| 15 ohm 1/2w resistor in series from the battery pack and a 4.7volt 1 | |||||
| watt zener to ground. This modification really helps keep the readings | |||||
| more stable as the | |||||
| battery discharges. With the lower supply voltage, I had an issue with | |||||
| driving the meter to full scale. I ended up reducing R17 from 10k down | |||||
| to 4k7. | |||||
| The latest success story using the ESR meter was finding an open | |||||
| 330uF/25v cap on the output of a wall wart supply used with a wireless | |||||
| router. Replacing | |||||
| the $0.25 part saved me buying a $100.00 router. | |||||
| <p align="CENTER"><img src="Capacitor%20ESR%20Tester_files/spectbar.gif" height="7" width="573"></p> | |||||
| <a href="http://web.archive.org/web/20120406084010/http://members.shaw.ca/swstuff/index.htm"> | |||||
| <img src="Capacitor%20ESR%20Tester_files/home.jpg" alt="home.jpg" border="0" height="29" width="90"> | |||||
| Back to Lawrence's Software Stuff Page</a> | |||||
| </strong> | |||||
| </strong></body></html> | |||||
| <!-- | |||||
| FILE ARCHIVED ON 08:40:10 Apr 06, 2012 AND RETRIEVED FROM THE | |||||
| INTERNET ARCHIVE ON 18:48:34 Jul 14, 2018. | |||||
| JAVASCRIPT APPENDED BY WAYBACK MACHINE, COPYRIGHT INTERNET ARCHIVE. | |||||
| ALL OTHER CONTENT MAY ALSO BE PROTECTED BY COPYRIGHT (17 U.S.C. | |||||
| SECTION 108(a)(3)). | |||||
| --> | |||||
| <!-- | |||||
| playback timings (ms): | |||||
| LoadShardBlock: 261.43 (3) | |||||
| esindex: 0.01 | |||||
| captures_list: 318.303 | |||||
| CDXLines.iter: 15.413 (3) | |||||
| PetaboxLoader3.datanode: 118.345 (4) | |||||
| exclusion.robots.fetch: 34.498 (4) | |||||
| exclusion.robots: 35.286 | |||||
| exclusion.robots.policy: 0.375 | |||||
| RedisCDXSource: 0.871 | |||||
| PetaboxLoader3.resolve: 223.854 (3) | |||||
| load_resource: 126.899 | |||||
| --> | |||||
+ 270
- 0
Capacitor ESR Tester_files/analytics.js
View File
| @ -0,0 +1,270 @@ | |||||
| /* eslint-disable no-var, semi, prefer-arrow-callback, prefer-template */ | |||||
| /** | |||||
| * Collection of methods for sending analytics events to Archive.org's analytics server. | |||||
| * | |||||
| * These events are used for internal stats and sent (in anonymized form) to Google Analytics. | |||||
| * | |||||
| * @see analytics.md | |||||
| * | |||||
| * @type {Object} | |||||
| */ | |||||
| window.archive_analytics = (function defineArchiveAnalytics() { | |||||
| var DEFAULT_SERVICE = 'ao_2'; | |||||
| var startTime = new Date(); | |||||
| /** | |||||
| * @return {Boolean} | |||||
| */ | |||||
| function isPerformanceTimingApiSupported() { | |||||
| return 'performance' in window && 'timing' in window.performance; | |||||
| } | |||||
| /** | |||||
| * Determines how many milliseconds elapsed between the browser starting to parse the DOM and | |||||
| * the current time. | |||||
| * | |||||
| * Uses the Performance API or a fallback value if it's not available. | |||||
| * | |||||
| * @see https://developer.mozilla.org/en-US/docs/Web/API/Performance_API | |||||
| * | |||||
| * @return {Number} | |||||
| */ | |||||
| function getLoadTime() { | |||||
| var start; | |||||
| if (isPerformanceTimingApiSupported()) | |||||
| start = window.performance.timing.domLoading; | |||||
| else | |||||
| start = startTime.getTime(); | |||||
| return new Date().getTime() - start; | |||||
| } | |||||
| /** | |||||
| * Determines how many milliseconds elapsed between the user navigating to the page and | |||||
| * the current time. | |||||
| * | |||||
| * @see https://developer.mozilla.org/en-US/docs/Web/API/Performance_API | |||||
| * | |||||
| * @return {Number|null} null if the browser doesn't support the Performance API | |||||
| */ | |||||
| function getNavToDoneTime() { | |||||
| if (!isPerformanceTimingApiSupported()) | |||||
| return null; | |||||
| return new Date().getTime() - window.performance.timing.navigationStart; | |||||
| } | |||||
| /** | |||||
| * Performs an arithmetic calculation on a string with a number and unit, while maintaining | |||||
| * the unit. | |||||
| * | |||||
| * @param {String} original value to modify, with a unit | |||||
| * @param {Function} doOperation accepts one Number parameter, returns a Number | |||||
| * @returns {String} | |||||
| */ | |||||
| function computeWithUnit(original, doOperation) { | |||||
| var number = parseFloat(original, 10); | |||||
| var unit = original.replace(/(\d*\.\d+)|\d+/, ''); | |||||
| return doOperation(number) + unit; | |||||
| } | |||||
| /** | |||||
| * Computes the default font size of the browser. | |||||
| * | |||||
| * @returns {String|null} computed font-size with units (typically pixels), null if it cannot be computed | |||||
| */ | |||||
| function getDefaultFontSize() { | |||||
| var fontSizeStr; | |||||
| if (!('getComputedStyle' in window)) | |||||
| return null; | |||||
| fontSizeStr = window.getComputedStyle(document.documentElement).fontSize; | |||||
| // Don't modify the value if tracking book reader. | |||||
| if (document.documentElement.classList.contains('BookReaderRoot')) | |||||
| return fontSizeStr; | |||||
| return computeWithUnit(fontSizeStr, function reverseBootstrapFontSize(number) { | |||||
| // Undo the 62.5% size applied in the Bootstrap CSS. | |||||
| return number * 1.6; | |||||
| }); | |||||
| } | |||||
| return { | |||||
| /** | |||||
| * @type {String|null} | |||||
| */ | |||||
| service: null, | |||||
| /** | |||||
| * Key-value pairs to send in pageviews (you can read this after a pageview to see what was | |||||
| * sent). | |||||
| * | |||||
| * @type {Object} | |||||
| */ | |||||
| values: {}, | |||||
| /** | |||||
| * @param {Object} values | |||||
| * @param {Function} [onload_callback] (deprecated) callback to invoke once ping to analytics server is done | |||||
| * @param {Boolean} [augment_for_ao_site] (deprecated) if true, add some archive.org site-specific values | |||||
| */ | |||||
| send_ping: function send_ping(values, onload_callback, augment_for_ao_site) { | |||||
| var img_src = "//analytics.archive.org/0.gif"; | |||||
| if (!values) | |||||
| values = {}; | |||||
| function format_ping(values) { | |||||
| var ret = []; | |||||
| var count = 2; | |||||
| var version = 2; | |||||
| for (var data in values) { | |||||
| ret.push(encodeURIComponent(data) + "=" + encodeURIComponent(values[data])); | |||||
| count = count + 1; | |||||
| } | |||||
| ret.push('version=' + version); | |||||
| ret.push('count=' + count); | |||||
| return ret.join("&"); | |||||
| } | |||||
| // Automatically set service. | |||||
| if (!values.service && this.service) | |||||
| values.service = this.service; | |||||
| if (augment_for_ao_site && !values.service) | |||||
| values.service = DEFAULT_SERVICE; | |||||
| var string = format_ping(values); | |||||
| var loadtime_img = new Image(100,25); | |||||
| if (onload_callback && typeof(onload_callback)=='function') | |||||
| loadtime_img.onload = onload_callback; | |||||
| loadtime_img.src = img_src + "?" + string; | |||||
| }, | |||||
| send_scroll_fetch_event: function send_scroll_fetch_event(page) { | |||||
| var values = { | |||||
| kind: 'event', | |||||
| ec: 'page_action', | |||||
| ea: 'scroll_fetch', | |||||
| el: location.pathname, | |||||
| ev: page, // int | |||||
| cache_bust: Math.random() | |||||
| }; | |||||
| var loadTime = getLoadTime(); | |||||
| var navToDoneTime = getNavToDoneTime(); | |||||
| if (loadTime) | |||||
| values.loadtime = loadTime; | |||||
| if (navToDoneTime) | |||||
| values.nav_to_done_ms = navToDoneTime; | |||||
| this.send_ping(values); | |||||
| }, | |||||
| send_scroll_fetch_base_event: function send_scroll_fetch_base_event() { | |||||
| var values = { | |||||
| kind: 'event', | |||||
| ec: 'page_action', | |||||
| ea: 'scroll_fetch_base', | |||||
| el: location.pathname, | |||||
| cache_bust: Math.random(), | |||||
| }; | |||||
| var loadTime = getLoadTime(); | |||||
| var navToDoneTime = getNavToDoneTime(); | |||||
| if (loadTime) | |||||
| values.loadtime = loadTime; | |||||
| if (navToDoneTime) | |||||
| values.nav_to_done_ms = navToDoneTime; | |||||
| this.send_ping(values); | |||||
| }, | |||||
| /** | |||||
| * @param {Object} options | |||||
| * @param {String} [options.mediaType] | |||||
| */ | |||||
| send_pageview: function send_pageview(options) { | |||||
| var settings = options || {}; | |||||
| var defaultFontSize; | |||||
| var loadTime = getLoadTime(); | |||||
| var mediaType = settings.mediaType; | |||||
| var navToDoneTime = getNavToDoneTime(); | |||||
| /** | |||||
| * @return {String} | |||||
| */ | |||||
| function get_locale() { | |||||
| if (navigator) { | |||||
| if (navigator.language) | |||||
| return navigator.language; | |||||
| else if (navigator.browserLanguage) | |||||
| return navigator.browserLanguage; | |||||
| else if (navigator.systemLanguage) | |||||
| return navigator.systemLanguage; | |||||
| else if (navigator.userLanguage) | |||||
| return navigator.userLanguage; | |||||
| } | |||||
| return ''; | |||||
| } | |||||
| defaultFontSize = getDefaultFontSize(); | |||||
| // Set field values | |||||
| this.values.kind = 'pageview'; | |||||
| this.values.timediff = (new Date().getTimezoneOffset()/60)*(-1); // *timezone* diff from UTC | |||||
| this.values.locale = get_locale(); | |||||
| this.values.referrer = (document.referrer == '' ? '-' : document.referrer); | |||||
| if (loadTime) | |||||
| this.values.loadtime = loadTime; | |||||
| if (navToDoneTime) | |||||
| this.values.nav_to_done_ms = navToDoneTime; | |||||
| if (defaultFontSize) | |||||
| this.values.ga_cd1 = defaultFontSize; | |||||
| if ('devicePixelRatio' in window) | |||||
| this.values.ga_cd2 = window.devicePixelRatio; | |||||
| if (mediaType) | |||||
| this.values.ga_cd3 = mediaType; | |||||
| this.send_ping(this.values); | |||||
| }, | |||||
| /** | |||||
| * @param {Object} options see this.send_pageview options | |||||
| */ | |||||
| send_pageview_on_load: function send_pageview_on_load(options) { | |||||
| var self = this; | |||||
| window.addEventListener('load', function send_pageview_with_options() { | |||||
| self.send_pageview(options); | |||||
| }); | |||||
| }, | |||||
| /** | |||||
| * @returns {Object[]} | |||||
| */ | |||||
| get_data_packets: function get_data_packets() { | |||||
| return [this.values]; | |||||
| }, | |||||
| }; | |||||
| }()); | |||||
+ 215
- 0
Capacitor ESR Tester_files/auto-complete.js
View File
| @ -0,0 +1,215 @@ | |||||
| var wbAutoComplete = (function(){ | |||||
| // "use strict"; | |||||
| function wbAutoComplete(options){ | |||||
| if (!document.querySelector) return; | |||||
| // helpers | |||||
| function hasClass(el, className){ return el.classList ? el.classList.contains(className) : new RegExp('\\b'+ className+'\\b').test(el.className); } | |||||
| function addEvent(el, type, handler){ | |||||
| if (el.attachEvent) el.attachEvent('on'+type, handler); else el.addEventListener(type, handler); | |||||
| } | |||||
| function removeEvent(el, type, handler){ | |||||
| // if (el.removeEventListener) not working in IE11 | |||||
| if (el.detachEvent) el.detachEvent('on'+type, handler); else el.removeEventListener(type, handler); | |||||
| } | |||||
| function live(elClass, event, cb, context){ | |||||
| addEvent(context || document, event, function(e){ | |||||
| var found, el = e.target || e.srcElement; | |||||
| while (el && !(found = hasClass(el, elClass))) el = el.parentElement; | |||||
| if (found) cb.call(el, e); | |||||
| }); | |||||
| } | |||||
| var o = { | |||||
| selector: 0, | |||||
| source: 0, | |||||
| minChars: 3, | |||||
| delay: 150, | |||||
| offsetLeft: 0, | |||||
| offsetTop: 1, | |||||
| cache: 1, | |||||
| menuClass: '', | |||||
| renderItem: function (item, search){ | |||||
| // escape special characters | |||||
| search = search.replace(/[-\/\\^$*+?.()|[\]{}]/g, '\\$&'); | |||||
| var re = new RegExp("(" + search.split(' ').join('|') + ")", "gi"); | |||||
| return '<div class="wb-autocomplete-suggestion" data-val="' + item + '">' + item.replace(re, "<b>$1</b>") + '</div>'; | |||||
| }, | |||||
| onSelect: function(e, term, item){} | |||||
| }; | |||||
| for (var k in options) { if (options.hasOwnProperty(k)) o[k] = options[k]; } | |||||
| // init | |||||
| var elems = typeof o.selector == 'object' ? [o.selector] : document.querySelectorAll(o.selector); | |||||
| for (var i=0; i<elems.length; i++) { | |||||
| var that = elems[i]; | |||||
| // create suggestions container "sc" | |||||
| that.sc = document.createElement('div'); | |||||
| that.sc.className = 'wb-autocomplete-suggestions '+o.menuClass; | |||||
| that.autocompleteAttr = that.getAttribute('autocomplete'); | |||||
| that.setAttribute('autocomplete', 'off'); | |||||
| that.cache = {}; | |||||
| that.last_val = ''; | |||||
| that.updateSC = function(resize, next){ | |||||
| var rect = that.getBoundingClientRect(); | |||||
| that.sc.style.left = Math.round(rect.left + (window.pageXOffset || document.documentElement.scrollLeft) + o.offsetLeft) + 'px'; | |||||
| that.sc.style.top = Math.round(rect.bottom + (window.pageYOffset || document.documentElement.scrollTop) + o.offsetTop) + 'px'; | |||||
| that.sc.style.width = Math.round(rect.right - rect.left) + 'px'; // outerWidth | |||||
| if (!resize) { | |||||
| that.sc.style.display = 'block'; | |||||
| if (!that.sc.maxHeight) { that.sc.maxHeight = parseInt((window.getComputedStyle ? getComputedStyle(that.sc, null) : that.sc.currentStyle).maxHeight); } | |||||
| if (!that.sc.suggestionHeight) that.sc.suggestionHeight = that.sc.querySelector('.wb-autocomplete-suggestion').offsetHeight; | |||||
| if (that.sc.suggestionHeight) | |||||
| if (!next) that.sc.scrollTop = 0; | |||||
| else { | |||||
| var scrTop = that.sc.scrollTop, selTop = next.getBoundingClientRect().top - that.sc.getBoundingClientRect().top; | |||||
| if (selTop + that.sc.suggestionHeight - that.sc.maxHeight > 0) | |||||
| that.sc.scrollTop = selTop + that.sc.suggestionHeight + scrTop - that.sc.maxHeight; | |||||
| else if (selTop < 0) | |||||
| that.sc.scrollTop = selTop + scrTop; | |||||
| } | |||||
| } | |||||
| } | |||||
| addEvent(window, 'resize', that.updateSC); | |||||
| document.body.appendChild(that.sc); | |||||
| live('wb-autocomplete-suggestion', 'mouseleave', function(e){ | |||||
| var sel = that.sc.querySelector('.autocomplete-suggestion.selected'); | |||||
| if (sel) setTimeout(function(){ sel.className = sel.className.replace('selected', ''); }, 20); | |||||
| }, that.sc); | |||||
| live('wb-autocomplete-suggestion', 'mouseover', function(e){ | |||||
| var sel = that.sc.querySelector('.wb-autocomplete-suggestion.selected'); | |||||
| if (sel) sel.className = sel.className.replace('selected', ''); | |||||
| this.className += ' selected'; | |||||
| }, that.sc); | |||||
| live('wb-autocomplete-suggestion', 'mousedown', function(e){ | |||||
| if (hasClass(this, 'wb-autocomplete-suggestion')) { // else outside click | |||||
| var v = this.getAttribute('data-val'); | |||||
| that.value = v; | |||||
| o.onSelect(e, v, this); | |||||
| that.sc.style.display = 'none'; | |||||
| } | |||||
| }, that.sc); | |||||
| that.blurHandler = function(){ | |||||
| try { var over_sb = document.querySelector('.wb-autocomplete-suggestions:hover'); } catch(e){ var over_sb = 0; } | |||||
| if (!over_sb) { | |||||
| that.last_val = that.value; | |||||
| that.sc.style.display = 'none'; | |||||
| setTimeout(function(){ that.sc.style.display = 'none'; }, 350); // hide suggestions on fast input | |||||
| } else if (that !== document.activeElement) setTimeout(function(){ that.focus(); }, 20); | |||||
| }; | |||||
| addEvent(that, 'blur', that.blurHandler); | |||||
| var suggest = function(data){ | |||||
| var val = that.value; | |||||
| that.cache[val] = data; | |||||
| if (data.length && val.length >= o.minChars) { | |||||
| var s = ''; | |||||
| for (var i=0;i<data.length;i++) s += o.renderItem(data[i], val); | |||||
| that.sc.innerHTML = s; | |||||
| that.updateSC(0); | |||||
| } | |||||
| else | |||||
| that.sc.style.display = 'none'; | |||||
| } | |||||
| that.keydownHandler = function(e){ | |||||
| var key = window.event ? e.keyCode : e.which; | |||||
| // down (40), up (38) | |||||
| if ((key == 40 || key == 38) && that.sc.innerHTML) { | |||||
| var next, sel = that.sc.querySelector('.wb-autocomplete-suggestion.selected'); | |||||
| if (!sel) { | |||||
| next = (key == 40) ? that.sc.querySelector('.wb-autocomplete-suggestion') : that.sc.childNodes[that.sc.childNodes.length - 1]; // first : last | |||||
| next.className += ' selected'; | |||||
| that.value = next.getAttribute('data-val'); | |||||
| } else { | |||||
| next = (key == 40) ? sel.nextSibling : sel.previousSibling; | |||||
| if (next) { | |||||
| sel.className = sel.className.replace('selected', ''); | |||||
| next.className += ' selected'; | |||||
| that.value = next.getAttribute('data-val'); | |||||
| } | |||||
| else { sel.className = sel.className.replace('selected', ''); that.value = that.last_val; next = 0; } | |||||
| } | |||||
| that.updateSC(0, next); | |||||
| return false; | |||||
| } | |||||
| // esc | |||||
| else if (key == 27) { that.value = that.last_val; that.sc.style.display = 'none'; } | |||||
| // enter | |||||
| else if (key == 13 || key == 9) { | |||||
| var sel = that.sc.querySelector('.wb-autocomplete-suggestion.selected'); | |||||
| if (sel && that.sc.style.display != 'none') { o.onSelect(e, sel.getAttribute('data-val'), sel); setTimeout(function(){ that.sc.style.display = 'none'; }, 20); } | |||||
| } | |||||
| }; | |||||
| addEvent(that, 'keydown', that.keydownHandler); | |||||
| that.keyupHandler = function(e){ | |||||
| var key = window.event ? e.keyCode : e.which; | |||||
| if (!key || (key < 35 || key > 40) && key != 13 && key != 27) { | |||||
| var val = that.value; | |||||
| if (val.length >= o.minChars) { | |||||
| if (val != that.last_val) { | |||||
| that.last_val = val; | |||||
| clearTimeout(that.timer); | |||||
| if (o.cache) { | |||||
| if (val in that.cache) { suggest(that.cache[val]); return; } | |||||
| // no requests if previous suggestions were empty | |||||
| for (var i=1; i<val.length-o.minChars; i++) { | |||||
| var part = val.slice(0, val.length-i); | |||||
| if (part in that.cache && !that.cache[part].length) { suggest([]); return; } | |||||
| } | |||||
| } | |||||
| that.timer = setTimeout(function(){ o.source(val, suggest) }, o.delay); | |||||
| } | |||||
| } else { | |||||
| that.last_val = val; | |||||
| that.sc.style.display = 'none'; | |||||
| } | |||||
| } | |||||
| }; | |||||
| addEvent(that, 'keyup', that.keyupHandler); | |||||
| that.focusHandler = function(e){ | |||||
| that.last_val = '\n'; | |||||
| that.keyupHandler(e) | |||||
| }; | |||||
| if (!o.minChars) addEvent(that, 'focus', that.focusHandler); | |||||
| } | |||||
| // public destroy method | |||||
| this.destroy = function(){ | |||||
| for (var i=0; i<elems.length; i++) { | |||||
| var that = elems[i]; | |||||
| removeEvent(window, 'resize', that.updateSC); | |||||
| removeEvent(that, 'blur', that.blurHandler); | |||||
| removeEvent(that, 'focus', that.focusHandler); | |||||
| removeEvent(that, 'keydown', that.keydownHandler); | |||||
| removeEvent(that, 'keyup', that.keyupHandler); | |||||
| if (that.autocompleteAttr) | |||||
| that.setAttribute('autocomplete', that.autocompleteAttr); | |||||
| else | |||||
| that.removeAttribute('autocomplete'); | |||||
| document.body.removeChild(that.sc); | |||||
| that = null; | |||||
| } | |||||
| }; | |||||
| } | |||||
| return wbAutoComplete; | |||||
| })(); | |||||
| (function(){ | |||||
| if (typeof define === 'function' && define.amd) | |||||
| define('wbAutoComplete', function () { return wbAutoComplete; }); | |||||
| else if (typeof module !== 'undefined' && module.exports) | |||||
| module.exports = wbAutoComplete; | |||||
| else | |||||
| window.wbAutoComplete = wbAutoComplete; | |||||
| })(); | |||||
+ 359
- 0
Capacitor ESR Tester_files/banner-styles.css
View File
| @ -0,0 +1,359 @@ | |||||
| @import 'record.css'; /* for SPN1 */ | |||||
| #wm-ipp { | |||||
| min-height:65px; | |||||
| left:0; | |||||
| top:0; | |||||
| padding:0; | |||||
| margin:0; | |||||
| border-radius:0; | |||||
| background-color:transparent; | |||||
| font-size:11px; | |||||
| } | |||||
| #wm-ipp * { | |||||
| font-family:Lucida Grande, Helvetica, Arial, sans-serif; | |||||
| font-size:12px; | |||||
| line-height:1.2; | |||||
| letter-spacing: 0; | |||||
| width:auto; | |||||
| height:auto; | |||||
| outline:none; | |||||
| float:none; | |||||
| text-align:left; | |||||
| border:none; | |||||
| color: #000; | |||||
| } | |||||
| #wm-ipp div { | |||||
| display: block; | |||||
| } | |||||
| #wm-ipp div, #wm-ipp tr, #wm-ipp td, #wm-ipp a, #wm-ipp form { | |||||
| padding:0; | |||||
| margin:0; | |||||
| border:none; | |||||
| border-radius:0; | |||||
| background-color:transparent; | |||||
| background-image:none; | |||||
| z-index:2147483640; | |||||
| height:auto; | |||||
| } | |||||
| #wm-ipp table { | |||||
| border:none; | |||||
| border-collapse:collapse; | |||||
| margin:0; | |||||
| padding:0; | |||||
| width:auto; | |||||
| font-size:inherit; | |||||
| } | |||||
| #wm-ipp form input { | |||||
| padding:1px !important; | |||||
| height:auto; | |||||
| display:inline; | |||||
| margin:0; | |||||
| color: #000; | |||||
| background: none #fff; | |||||
| border: 1px solid #666; | |||||
| } | |||||
| #wm-ipp form input[type=submit] { | |||||
| padding:0 8px !important; | |||||
| margin:1px 0 1px 5px !important; | |||||
| width:auto !important; | |||||
| border: 1px solid #000 !important; | |||||
| background: #fff !important; | |||||
| color: #000 !important; | |||||
| } | |||||
| #wm-ipp a:hover{ | |||||
| text-decoration:underline; | |||||
| } | |||||
| #wm-ipp a.wm-btn:hover { | |||||
| text-decoration:none; | |||||
| color:#ff0 !important; | |||||
| } | |||||
| #wm-ipp a.wm-btn:hover span { | |||||
| color:#ff0 !important; | |||||
| } | |||||
| #wm-ipp #wm-ipp-inside { | |||||
| margin: 0 6px; | |||||
| border:5px solid #000; | |||||
| border-top:none; | |||||
| background-color:rgba(255,255,255,0.9); | |||||
| -moz-box-shadow:1px 1px 4px #333; | |||||
| -webkit-box-shadow:1px 1px 4px #333; | |||||
| box-shadow:1px 1px 4px #333; | |||||
| border-radius:0 0 8px 8px; | |||||
| } | |||||
| /* selectors are intentionally verbose to ensure priority */ | |||||
| #wm-ipp #wm-logo { | |||||
| padding:0 10px; | |||||
| vertical-align:middle; | |||||
| min-width:110px; | |||||
| width:15%; | |||||
| } | |||||
| #wm-ipp table tr::before, #wm-ipp table tr::after { | |||||
| margin: 0; | |||||
| height: auto; | |||||
| } | |||||
| #wm-ipp table.c { | |||||
| vertical-align:top; | |||||
| margin-left: 4px; | |||||
| } | |||||
| #wm-ipp table.c td { | |||||
| border:none !important; | |||||
| } | |||||
| #wm-ipp .c td.u { | |||||
| padding:3px 0 !important; | |||||
| text-align:center; | |||||
| } | |||||
| #wm-ipp .c td.n { | |||||
| padding:0 0 0 5px !important; | |||||
| vertical-align: bottom; | |||||
| } | |||||
| #wm-ipp .c td.n a { | |||||
| text-decoration:none; | |||||
| color:#33f; | |||||
| font-weight:bold; | |||||
| } | |||||
| #wm-ipp .c td.n td.b { | |||||
| padding:0 6px 0 0 !important; | |||||
| text-align:right !important; | |||||
| overflow:visible; | |||||
| white-space:nowrap; | |||||
| color:#99a; | |||||
| vertical-align:middle; | |||||
| } | |||||
| #wm-ipp .c td.n tr.y td.b { | |||||
| padding:0 6px 2px 0 !important; | |||||
| } | |||||
| #wm-ipp .c td.n td.c { | |||||
| background:#000; | |||||
| color:#ff0; | |||||
| font-weight:bold; | |||||
| padding:0 !important; | |||||
| text-align:center; | |||||
| } | |||||
| #wm-ipp.hi .c td.n td.c { | |||||
| color:#ec008c; | |||||
| } | |||||
| #wm-ipp .c td.n td.f { | |||||
| padding:0 0 0 6px !important; | |||||
| text-align:left !important; | |||||
| overflow:visible; | |||||
| white-space:nowrap; | |||||
| color:#99a; | |||||
| vertical-align:middle; | |||||
| } | |||||
| #wm-ipp .c td.n tr.m td { | |||||
| text-transform:uppercase; | |||||
| white-space:nowrap; | |||||
| padding:2px 0; | |||||
| } | |||||
| #wm-ipp .c td.s { | |||||
| padding:0 5px 0 0 !important; | |||||
| text-align:center; | |||||
| vertical-align:bottom; | |||||
| } | |||||
| #wm-ipp #wm-nav-captures { | |||||
| white-space: nowrap; | |||||
| } | |||||
| #wm-ipp .c td.s a.t { | |||||
| color:#33f; | |||||
| font-weight:bold; | |||||
| line-height: 1.8; | |||||
| } | |||||
| #wm-ipp .c td.s div.r { | |||||
| color: #666; | |||||
| font-size:9px; | |||||
| white-space:nowrap; | |||||
| } | |||||
| #wm-ipp .c td.k { | |||||
| vertical-align:bottom; | |||||
| padding-bottom:2px; | |||||
| } | |||||
| #wm-ipp .c td.s { | |||||
| padding:0 5px 2px 0 !important; | |||||
| } | |||||
| #wm-ipp td#displayMonthEl { | |||||
| padding: 2px 0 !important; | |||||
| } | |||||
| #wm-ipp td#displayYearEl { | |||||
| padding: 0 0 2px 0 !important; | |||||
| } | |||||
| div#wm-ipp-sparkline { | |||||
| position:relative;/* for positioning markers */ | |||||
| white-space:nowrap; | |||||
| background-color:#fff; | |||||
| cursor:pointer; | |||||
| line-height:0.9; | |||||
| } | |||||
| #sparklineImgId, #wm-sparkline-canvas { | |||||
| position:relative; | |||||
| z-index:9012; | |||||
| max-width:none; | |||||
| } | |||||
| #wm-ipp-sparkline div.yt { | |||||
| position:absolute; | |||||
| z-index:9010 !important; | |||||
| background-color:#ff0 !important; | |||||
| } | |||||
| #wm-ipp-sparkline div.mt { | |||||
| position:absolute; | |||||
| z-index:9013 !important; | |||||
| background-color:#ec008c !important; | |||||
| } | |||||
| #wm-ipp .r { | |||||
| position:relative; | |||||
| } | |||||
| #wm-ipp .r a { | |||||
| color:#33f; | |||||
| border:none; | |||||
| position:relative; | |||||
| background-color:transparent; | |||||
| background-repeat:no-repeat !important; | |||||
| background-position:100% 100% !important; | |||||
| text-decoration: none; | |||||
| } | |||||
| #wm-ipp #wm-capinfo .c-logo { | |||||
| display:block; | |||||
| float:left; | |||||
| margin-right:3px; | |||||
| width:90px; | |||||
| min-height:90px; | |||||
| max-height: 290px; | |||||
| border-radius:45px; | |||||
| overflow:hidden; | |||||
| background-position:50%; | |||||
| background-size:auto 90px; | |||||
| box-shadow: 0 0 2px 2px rgba(208,208,208,128) inset; | |||||
| } | |||||
| #wm-ipp #wm-capinfo .c-logo span { | |||||
| display:inline-block; | |||||
| } | |||||
| #wm-ipp #wm-capinfo .c-logo img { | |||||
| height:90px; | |||||
| position:relative; | |||||
| left:-50%; | |||||
| } | |||||
| #wm-ipp #wm-capinfo .wm-title { | |||||
| font-size:130%; | |||||
| } | |||||
| #wm-ipp #wm-capinfo a.wm-selector { | |||||
| display:inline-block; | |||||
| color: #aaa; | |||||
| text-decoration:none !important; | |||||
| padding: 2px 8px; | |||||
| } | |||||
| #wm-ipp #wm-capinfo a.wm-selector.selected { | |||||
| background-color:#666; | |||||
| } | |||||
| #wm-ipp #wm-capinfo a.wm-selector:hover { | |||||
| color: #fff; | |||||
| } | |||||
| #wm-ipp #wm-expand { | |||||
| right: 1px; | |||||
| bottom: -1px; | |||||
| color: #ffffff; | |||||
| background-color: #666 !important; | |||||
| padding:0 5px 0 3px !important; | |||||
| border-radius: 3px 3px 0 0 !important; | |||||
| } | |||||
| #wm-ipp #wm-expand span { | |||||
| color: #ffffff; | |||||
| } | |||||
| #wm-ipp #wm-expand #wm-expand-icon { | |||||
| display: inline-block; | |||||
| transition: transform 0.5s; | |||||
| transform-origin: 50% 45%; | |||||
| } | |||||
| #wm-ipp #wm-expand.wm-open #wm-expand-icon { | |||||
| transform: rotate(180deg); | |||||
| } | |||||
| #wm-ipp #wmtb { | |||||
| text-align:right; | |||||
| } | |||||
| #wm-ipp #wmtb #wmtbURL { | |||||
| width: calc(100% - 45px); | |||||
| } | |||||
| #wm-ipp #wm-graph-anchor { | |||||
| border-right:1px solid #ccc; | |||||
| } | |||||
| /* time coherence */ | |||||
| html.wb-highlight { | |||||
| box-shadow: inset 0 0 0 3px #a50e3a !important; | |||||
| } | |||||
| .wb-highlight { | |||||
| outline: 3px solid #a50e3a !important; | |||||
| } | |||||
| @media (min-width:946px) { | |||||
| #wm-ipp #wm-graph-anchor { | |||||
| display:block !important; | |||||
| } | |||||
| } | |||||
| @media (max-width:945px) { | |||||
| #wm-ipp #wm-graph-anchor { | |||||
| display:none !important; | |||||
| } | |||||
| #wm-ipp table.c { | |||||
| width: 85%; | |||||
| width: calc(100% - 131px); | |||||
| } | |||||
| } | |||||
| @media (max-width:1096px) { | |||||
| #wm-logo { | |||||
| display:none !important; | |||||
| } | |||||
| } | |||||
| #wm-btns>#wm-save-snapshot-open { | |||||
| margin-right: 7px; | |||||
| top: -6px; | |||||
| } | |||||
| #wm-btns>#wm-sign-in { | |||||
| box-sizing: content-box; | |||||
| display: none; | |||||
| margin-right: 7px; | |||||
| top: -8px; | |||||
| /* | |||||
| round border around sign in button | |||||
| */ | |||||
| border: 2px #000 solid; | |||||
| border-radius: 14px; | |||||
| padding-right: 2px; | |||||
| padding-bottom: 2px; | |||||
| width: 11px; | |||||
| height: 11px; | |||||
| } | |||||
| #wm-btns>#wm-sign-in>.iconochive-person { | |||||
| font-size: 12.5px; | |||||
| } | |||||
| #wm-save-snapshot-open > .iconochive-web { | |||||
| color:#000; | |||||
| font-size:160%; | |||||
| } | |||||
| #wm-btns>#wm-save-snapshot-in-progress { | |||||
| display: none; | |||||
| font-size:160%; | |||||
| opacity: 0.5; | |||||
| position: relative; | |||||
| margin-right: 7px; | |||||
| top: -5px; | |||||
| } | |||||
| #wm-btns>#wm-save-snapshot-success { | |||||
| display: none; | |||||
| color: green; | |||||
| position: relative; | |||||
| top: -7px; | |||||
| } | |||||
| #wm-btns>#wm-save-snapshot-fail { | |||||
| display: none; | |||||
| color: red; | |||||
| position: relative; | |||||
| top: -7px; | |||||
| } | |||||
BIN
Capacitor ESR Tester_files/esrproto01.jpg
View File
BIN
Capacitor ESR Tester_files/esrproto02.jpg
View File
BIN
Capacitor ESR Tester_files/esrproto03.jpg
View File
+ 132
- 0
Capacitor ESR Tester_files/graph-calc.js
View File
| @ -0,0 +1,132 @@ | |||||
| function getEventX(event) { | |||||
| var posx = 0; | |||||
| if (event.pageX || event.pageY) { | |||||
| posx = event.pageX; | |||||
| } | |||||
| else if (event.clientX || event.clientY) { | |||||
| posx = event.clientX + document.body.scrollLeft | |||||
| + document.documentElement.scrollLeft; | |||||
| } | |||||
| return posx; | |||||
| } | |||||
| function getElementX(obj) { | |||||
| var x = 0; | |||||
| if (obj.offsetParent) { | |||||
| do { | |||||
| x += obj.offsetLeft; | |||||
| } while (obj = obj.offsetParent); | |||||
| } | |||||
| return x; | |||||
| } | |||||
| function zeroPad(v, len) { | |||||
| v = v.toString(); | |||||
| return v.length >= len ? v : "00000000".substring(0, len - v.length) + v; | |||||
| } | |||||
| /** | |||||
| * Check if the difference between the max and the min non zero capture numbers | |||||
| * is larger than 3 orders of magnitude. If yes, we need to scale. | |||||
| **/ | |||||
| function capturegraph_scale_is_required(captures) { | |||||
| var max = 0; | |||||
| var min = 1000; | |||||
| for (var i = 0; i < captures.length; i++) { | |||||
| var year = captures[i]; | |||||
| max = Math.max(max, Math.max.apply(null, year[1])); | |||||
| min = Math.min(min, Math.min.apply(null, | |||||
| year[1].filter(Boolean))); | |||||
| } | |||||
| return (Math.log1p(max) - Math.log1p(min) > 3); | |||||
| } | |||||
| /** | |||||
| * Scale captugraph counts and max maxcount using log1p if necessary. | |||||
| */ | |||||
| function capturegraph_scale(captures) { | |||||
| var maxcount = 0; | |||||
| for (var i = 0; i < captures.length; i++) { | |||||
| maxcount = Math.max(maxcount, Math.max.apply(null, captures[i][1])); | |||||
| } | |||||
| if (capturegraph_scale_is_required(captures)) { | |||||
| var scaled = []; | |||||
| for (var i = 0; i < captures.length; i++) { | |||||
| var year = captures[i]; | |||||
| // XXX map may not be available on all platforms | |||||
| scaled.push([year[0], year[1].map(Math.log1p)]); | |||||
| } | |||||
| captures = scaled; | |||||
| maxcount = Math.log1p(maxcount); | |||||
| } | |||||
| return [captures, maxcount]; | |||||
| } | |||||
| /** | |||||
| * Draw years, highlight current year, draw capture frequency per month | |||||
| */ | |||||
| function sparkline(captures, width, height, canvas_id, start_year, | |||||
| cur_year, cur_month) { | |||||
| var c = document.getElementById(canvas_id); | |||||
| if (!c || !c.getContext) return; | |||||
| var ctx = c.getContext("2d"); | |||||
| if (!ctx) return; | |||||
| ctx.fillStyle = "#FFF"; | |||||
| var end_year = new Date().getUTCFullYear(); | |||||
| var year_width = width / (end_year - start_year + 1); | |||||
| var scaled = capturegraph_scale(captures.years); | |||||
| var years = scaled[0]; | |||||
| var maxcount = scaled[1]; | |||||
| var yscale = height / maxcount; | |||||
| function year_left(year) { | |||||
| return Math.ceil((year - start_year) * year_width) + 0.5; | |||||
| } | |||||
| if (cur_year >= start_year) { | |||||
| var x = year_left(cur_year); | |||||
| ctx.fillStyle = "#FFFFA5"; | |||||
| ctx.fillRect(x, 0, year_width, height); | |||||
| } | |||||
| for (var year = start_year; year <= end_year; year++) { | |||||
| var x = year_left(year); | |||||
| ctx.beginPath(); | |||||
| ctx.moveTo(x, 0); | |||||
| ctx.lineTo(x, height); | |||||
| ctx.lineWidth = 1; | |||||
| ctx.strokeStyle = "#CCC"; | |||||
| ctx.stroke(); | |||||
| } | |||||
| cur_month = parseInt(cur_month) - 1; | |||||
| var month_width = (year_width - 1) / 12; | |||||
| for (var i = 0; i < years.length; i++) { | |||||
| var year = years[i][0]; | |||||
| var months = years[i][1]; | |||||
| var left = year_left(year) + 1.0; | |||||
| for (var month = 0; month < 12; month++) { | |||||
| var count = months[month]; | |||||
| if (count > 0) { | |||||
| var h = Math.ceil(count * yscale); | |||||
| if (year == cur_year && month == cur_month) { | |||||
| ctx.fillStyle = "#EC008C"; | |||||
| } else { | |||||
| ctx.fillStyle = "#000"; | |||||
| } | |||||
| // must note that when I use width=Math.round(month_width+1), | |||||
| // the replay toolbar looks more accurate whereas the | |||||
| // bubble calendar looks somehow different. | |||||
| ctx.fillRect(Math.round(left), Math.ceil(height - h), | |||||
| Math.ceil(month_width), Math.round(h)); | |||||
| } | |||||
| left += month_width; | |||||
| } | |||||
| } | |||||
| } | |||||
| function clear_canvas(canvas_id) { | |||||
| var c = document.getElementById(canvas_id); | |||||
| if (!c || !c.getContext) return; | |||||
| var ctx = c.getContext("2d"); | |||||
| if (!ctx) return; | |||||
| ctx.clearRect(0, 0, c.width, c.height); | |||||
| } | |||||
BIN
Capacitor ESR Tester_files/home.jpg
View File
+ 116
- 0
Capacitor ESR Tester_files/iconochive.css
View File
| @ -0,0 +1,116 @@ | |||||
| @font-face{font-family:'Iconochive-Regular';src:url('https://archive.org/includes/fonts/Iconochive-Regular.eot?-ccsheb');src:url('https://archive.org/includes/fonts/Iconochive-Regular.eot?#iefix-ccsheb') format('embedded-opentype'),url('https://archive.org/includes/fonts/Iconochive-Regular.woff?-ccsheb') format('woff'),url('https://archive.org/includes/fonts/Iconochive-Regular.ttf?-ccsheb') format('truetype'),url('https://archive.org/includes/fonts/Iconochive-Regular.svg?-ccsheb#Iconochive-Regular') format('svg');font-weight:normal;font-style:normal} | |||||
| [class^="iconochive-"],[class*=" iconochive-"]{font-family:'Iconochive-Regular'!important;speak:none;font-style:normal;font-weight:normal;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale} | |||||
| .iconochive-Uplevel:before{content:"\21b5"} | |||||
| .iconochive-exit:before{content:"\1f6a3"} | |||||
| .iconochive-beta:before{content:"\3b2"} | |||||
| .iconochive-logo:before{content:"\1f3db"} | |||||
| .iconochive-audio:before{content:"\1f568"} | |||||
| .iconochive-movies:before{content:"\1f39e"} | |||||
| .iconochive-software:before{content:"\1f4be"} | |||||
| .iconochive-texts:before{content:"\1f56e"} | |||||
| .iconochive-etree:before{content:"\1f3a4"} | |||||
| .iconochive-image:before{content:"\1f5bc"} | |||||
| .iconochive-web:before{content:"\1f5d4"} | |||||
| .iconochive-collection:before{content:"\2211"} | |||||
| .iconochive-folder:before{content:"\1f4c2"} | |||||
| .iconochive-data:before{content:"\1f5c3"} | |||||
| .iconochive-tv:before{content:"\1f4fa"} | |||||
| .iconochive-article:before{content:"\1f5cf"} | |||||
| .iconochive-question:before{content:"\2370"} | |||||
| .iconochive-question-dark:before{content:"\3f"} | |||||
| .iconochive-info:before{content:"\69"} | |||||
| .iconochive-info-small:before{content:"\24d8"} | |||||
| .iconochive-comment:before{content:"\1f5e9"} | |||||
| .iconochive-comments:before{content:"\1f5ea"} | |||||
| .iconochive-person:before{content:"\1f464"} | |||||
| .iconochive-people:before{content:"\1f465"} | |||||
| .iconochive-eye:before{content:"\1f441"} | |||||
| .iconochive-rss:before{content:"\221e"} | |||||
| .iconochive-time:before{content:"\1f551"} | |||||
| .iconochive-quote:before{content:"\275d"} | |||||
| .iconochive-disc:before{content:"\1f4bf"} | |||||
| .iconochive-tv-commercial:before{content:"\1f4b0"} | |||||
| .iconochive-search:before{content:"\1f50d"} | |||||
| .iconochive-search-star:before{content:"\273d"} | |||||
| .iconochive-tiles:before{content:"\229e"} | |||||
| .iconochive-list:before{content:"\21f6"} | |||||
| .iconochive-list-bulleted:before{content:"\2317"} | |||||
| .iconochive-latest:before{content:"\2208"} | |||||
| .iconochive-left:before{content:"\2c2"} | |||||
| .iconochive-right:before{content:"\2c3"} | |||||
| .iconochive-left-solid:before{content:"\25c2"} | |||||
| .iconochive-right-solid:before{content:"\25b8"} | |||||
| .iconochive-up-solid:before{content:"\25b4"} | |||||
| .iconochive-down-solid:before{content:"\25be"} | |||||
| .iconochive-dot:before{content:"\23e4"} | |||||
| .iconochive-dots:before{content:"\25a6"} | |||||
| .iconochive-columns:before{content:"\25af"} | |||||
| .iconochive-sort:before{content:"\21d5"} | |||||
| .iconochive-atoz:before{content:"\1f524"} | |||||
| .iconochive-ztoa:before{content:"\1f525"} | |||||
| .iconochive-upload:before{content:"\1f4e4"} | |||||
| .iconochive-download:before{content:"\1f4e5"} | |||||
| .iconochive-favorite:before{content:"\2605"} | |||||
| .iconochive-heart:before{content:"\2665"} | |||||
| .iconochive-play:before{content:"\25b6"} | |||||
| .iconochive-play-framed:before{content:"\1f3ac"} | |||||
| .iconochive-fullscreen:before{content:"\26f6"} | |||||
| .iconochive-mute:before{content:"\1f507"} | |||||
| .iconochive-unmute:before{content:"\1f50a"} | |||||
| .iconochive-share:before{content:"\1f381"} | |||||
| .iconochive-edit:before{content:"\270e"} | |||||
| .iconochive-reedit:before{content:"\2710"} | |||||
| .iconochive-gear:before{content:"\2699"} | |||||
| .iconochive-remove-circle:before{content:"\274e"} | |||||
| .iconochive-plus-circle:before{content:"\1f5d6"} | |||||
| .iconochive-minus-circle:before{content:"\1f5d5"} | |||||
| .iconochive-x:before{content:"\1f5d9"} | |||||
| .iconochive-fork:before{content:"\22d4"} | |||||
| .iconochive-trash:before{content:"\1f5d1"} | |||||
| .iconochive-warning:before{content:"\26a0"} | |||||
| .iconochive-flash:before{content:"\1f5f2"} | |||||
| .iconochive-world:before{content:"\1f5fa"} | |||||
| .iconochive-lock:before{content:"\1f512"} | |||||
| .iconochive-unlock:before{content:"\1f513"} | |||||
| .iconochive-twitter:before{content:"\1f426"} | |||||
| .iconochive-facebook:before{content:"\66"} | |||||
| .iconochive-googleplus:before{content:"\67"} | |||||
| .iconochive-reddit:before{content:"\1f47d"} | |||||
| .iconochive-tumblr:before{content:"\54"} | |||||
| .iconochive-pinterest:before{content:"\1d4df"} | |||||
| .iconochive-popcorn:before{content:"\1f4a5"} | |||||
| .iconochive-email:before{content:"\1f4e7"} | |||||
| .iconochive-embed:before{content:"\1f517"} | |||||
| .iconochive-gamepad:before{content:"\1f579"} | |||||
| .iconochive-Zoom_In:before{content:"\2b"} | |||||
| .iconochive-Zoom_Out:before{content:"\2d"} | |||||
| .iconochive-RSS:before{content:"\1f4e8"} | |||||
| .iconochive-Light_Bulb:before{content:"\1f4a1"} | |||||
| .iconochive-Add:before{content:"\2295"} | |||||
| .iconochive-Tab_Activity:before{content:"\2318"} | |||||
| .iconochive-Forward:before{content:"\23e9"} | |||||
| .iconochive-Backward:before{content:"\23ea"} | |||||
| .iconochive-No_Audio:before{content:"\1f508"} | |||||
| .iconochive-Pause:before{content:"\23f8"} | |||||
| .iconochive-No_Favorite:before{content:"\2606"} | |||||
| .iconochive-Unike:before{content:"\2661"} | |||||
| .iconochive-Song:before{content:"\266b"} | |||||
| .iconochive-No_Flag:before{content:"\2690"} | |||||
| .iconochive-Flag:before{content:"\2691"} | |||||
| .iconochive-Done:before{content:"\2713"} | |||||
| .iconochive-Check:before{content:"\2714"} | |||||
| .iconochive-Refresh:before{content:"\27f3"} | |||||
| .iconochive-Headphones:before{content:"\1f3a7"} | |||||
| .iconochive-Chart:before{content:"\1f4c8"} | |||||
| .iconochive-Bookmark:before{content:"\1f4d1"} | |||||
| .iconochive-Documents:before{content:"\1f4da"} | |||||
| .iconochive-Newspaper:before{content:"\1f4f0"} | |||||
| .iconochive-Podcast:before{content:"\1f4f6"} | |||||
| .iconochive-Radio:before{content:"\1f4fb"} | |||||
| .iconochive-Cassette:before{content:"\1f4fc"} | |||||
| .iconochive-Shuffle:before{content:"\1f500"} | |||||
| .iconochive-Loop:before{content:"\1f501"} | |||||
| .iconochive-Low_Audio:before{content:"\1f509"} | |||||
| .iconochive-First:before{content:"\1f396"} | |||||
| .iconochive-Invisible:before{content:"\1f576"} | |||||
| .iconochive-Computer:before{content:"\1f5b3"} | |||||
BIN
Capacitor ESR Tester_files/loading.gif
View File
BIN
Capacitor ESR Tester_files/lpglogo.jpg
View File
BIN
Capacitor ESR Tester_files/spectbar.gif
View File
BIN
Capacitor ESR Tester_files/stucco.gif
View File
+ 54
- 0
Capacitor ESR Tester_files/timestamp.js
View File
| @ -0,0 +1,54 @@ | |||||
| /** timestamp namespaced methods **/ | |||||
| var __wbTs = (function() { | |||||
| function _split_timestamp(timestamp) { | |||||
| if(typeof timestamp == "number") { | |||||
| timestamp = timestamp.toString(); | |||||
| } | |||||
| return [ | |||||
| timestamp.slice(-14, -10), | |||||
| timestamp.slice(-10, -8), | |||||
| timestamp.slice(-8, -6), | |||||
| timestamp.slice(-6, -4), | |||||
| timestamp.slice(-4, -2), | |||||
| timestamp.slice(-2) | |||||
| ]; | |||||
| } | |||||
| var MONTHS_LONG = [ | |||||
| "January", "February", "March", "April", "May", "June", | |||||
| "July", "August", "September", "October", "November", "December" | |||||
| ]; | |||||
| var MONTHS_SHORT = [ | |||||
| "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", | |||||
| "Oct", "Nov", "Dec" | |||||
| ]; | |||||
| var FIELDS = { | |||||
| 'Y': function(d) { return d.getUTCFullYear() }, | |||||
| 'm': function(d) { return d.getUTCMonth() + 1 }, | |||||
| 'b': function(d) { return MONTHS_SHORT[d.getUTCMonth()] }, | |||||
| 'B': function(d) { return MONTHS_LONG[d.getUTCMonth()] }, | |||||
| 'd': function(d) { return d.getUTCDate() }, | |||||
| 'H': function(d) { return ('0'+d.getUTCHours()).slice(-2) }, | |||||
| 'M': function(d) { return ('0'+d.getUTCMinutes()).slice(-2) }, | |||||
| 'S': function(d) { return ('0'+d.getUTCSeconds()).slice(-2) }, | |||||
| '%': function() { return '%' } | |||||
| }; | |||||
| function timestamp2datetime(timestamp) { | |||||
| var ts_array = _split_timestamp(timestamp); | |||||
| return new Date(Date.UTC( | |||||
| ts_array[0], ts_array[1]-1, ts_array[2], | |||||
| ts_array[3], ts_array[4], ts_array[5] | |||||
| )); | |||||
| } | |||||
| return { | |||||
| timestamp2datetime: timestamp2datetime, | |||||
| getMonthName: function(mon) { | |||||
| return MONTHS_LONG[mon]; | |||||
| }, | |||||
| format: function(timestamp, fmt) { | |||||
| return fmt.replace(/%./g, function(ph) { | |||||
| var field = FIELDS[ph[1]]; | |||||
| return field ? field(timestamp2datetime(timestamp)) : ph; | |||||
| }); | |||||
| } | |||||
| } | |||||
| })(); | |||||
+ 625
- 0
Capacitor ESR Tester_files/toolbar.js
View File
| @ -0,0 +1,625 @@ | |||||
| if(typeof __wm==="undefined") __wm={}; | |||||
| (function(){ | |||||
| var _JSON = typeof __wbhack != 'undefined' ? __wbhack.JSON : JSON; | |||||
| var prettyMonths = [ | |||||
| "Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"]; | |||||
| var $D=document,$=function(n){return document.getElementById(n)}; | |||||
| function formatNumber(n) { | |||||
| return (''+n).replace(/\B(?=(\d{3})+$)/g, ','); | |||||
| } | |||||
| var ajax=__wm.ajax=function ajax(method, url, callback, headers, data) { | |||||
| var xmlhttp; | |||||
| if (window.XMLHttpRequest) { | |||||
| xmlhttp = new XMLHttpRequest(); | |||||
| } else { | |||||
| xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); | |||||
| } | |||||
| xmlhttp.onreadystatechange = function() { | |||||
| if (this.readyState == 4) { | |||||
| callback(xmlhttp); | |||||
| } | |||||
| }; | |||||
| xmlhttp.open(method, url, true); | |||||
| if (headers) { | |||||
| for (var header in headers) { | |||||
| if (headers.hasOwnProperty(header)) { | |||||
| xmlhttp.setRequestHeader(header, headers[header]); | |||||
| } | |||||
| } | |||||
| } | |||||
| // pass cookies for user authorization | |||||
| xmlhttp.withCredentials = true; | |||||
| xmlhttp.send(data); | |||||
| } | |||||
| __wm.h=function hideToolbar(ev) { | |||||
| $("wm-ipp").style.display="none"; | |||||
| ev.stopPropagation(); | |||||
| } | |||||
| var $expand, $capinfo; | |||||
| __wm.bt=function bootstrap(imgWidth,imgHeight,yearImgWidth,monthImgWidth, | |||||
| coll,wbCurrentUrl,captureDate,firstYear) { | |||||
| var wbPrefix='/'+(coll||'web')+'/'; | |||||
| captureDate = captureDate.split('-'); | |||||
| var displayDay = captureDate[2]; | |||||
| var displayMonth = captureDate[1]; | |||||
| var displayYear = captureDate[0]; | |||||
| var trackerVal,curYear = -1,curMonth = -1; | |||||
| var yearTracker,monthTracker; | |||||
| var $spk=$('wm-ipp-sparkline') | |||||
| $expand=$('wm-expand'); | |||||
| $capinfo=$('wm-capinfo'); | |||||
| function showTrackers(event) { | |||||
| var val = event.type=="mouseenter"?1:0; | |||||
| if (val===trackerVal) return; | |||||
| var $ipp=$("wm-ipp"); | |||||
| var $y=$("displayYearEl"),$m=$("displayMonthEl"),$d=$("displayDayEl"); | |||||
| if (val) { | |||||
| $ipp.className="hi"; | |||||
| } else { | |||||
| $ipp.className=""; | |||||
| $y.innerHTML=displayYear;$m.innerHTML=prettyMonths[displayMonth-1];$d.innerHTML=displayDay; | |||||
| } | |||||
| yearTracker.style.display=val?"inline":"none"; | |||||
| monthTracker.style.display=val?"inline":"none"; | |||||
| trackerVal = val; | |||||
| } | |||||
| function getElementX2(el) { | |||||
| var de = $D.documentElement; | |||||
| var box = (typeof el.getBoundingClientRect!=='undefied')? | |||||
| el.getBoundingClientRect():{top:0,left:0}; | |||||
| return box.left + (window.pageXOffset||de.scrollLeft)-(de.clientLeft||0); | |||||
| } | |||||
| function navCaptures(captures) { | |||||
| var $e = $("wm-nav-captures"); | |||||
| var count = 0; | |||||
| var years = captures.years; | |||||
| var first_ts = captures.first_ts, last_ts = captures.last_ts; | |||||
| for (var j = 0; j < years.length; j++) { | |||||
| var months = years[j][1]; | |||||
| for (var i = 0; i < months.length; i++) { | |||||
| count += months[i]; | |||||
| } | |||||
| } | |||||
| var html = '<a class="t" href="' + wbPrefix + '*/' + wbCurrentUrl + | |||||
| '" title="See a list of every capture for this URL">' + | |||||
| formatNumber(count) + ' ' + | |||||
| (count > 1 ? "captures" : "capture") + '</a>'; | |||||
| var timespan = __wbTs.format(first_ts, '%d %b %Y'); | |||||
| if (last_ts != first_ts) { | |||||
| timespan += ' - ' + __wbTs.format(last_ts, '%d %b %Y'); | |||||
| } | |||||
| html += '<div class="r" title="Timespan for captures of this URL">' + | |||||
| timespan + '</div>'; | |||||
| $e.innerHTML = html; | |||||
| } | |||||
| function trackMouseMove(event) { | |||||
| //var element = event.target; | |||||
| var element = $spk; | |||||
| var eventX = getEventX(event); | |||||
| var elementX = getElementX2(element); | |||||
| var xOff = Math.min(Math.max(0, eventX - elementX),imgWidth); | |||||
| var monthOff = xOff % yearImgWidth; | |||||
| var year = Math.floor(xOff / yearImgWidth); | |||||
| var monthOfYear = Math.min(11,Math.floor(monthOff / monthImgWidth)); | |||||
| // 1 extra border pixel at the left edge of the year: | |||||
| var month = (year * 12) + monthOfYear; | |||||
| var day = monthOff % 2==1?15:1; | |||||
| var dateString = zeroPad(year + firstYear) + zeroPad(monthOfYear+1,2) + | |||||
| zeroPad(day,2) + "000000"; | |||||
| $("displayYearEl").innerHTML=year+firstYear; | |||||
| $("displayMonthEl").innerHTML=prettyMonths[monthOfYear]; | |||||
| // looks too jarring when it changes.. | |||||
| //$("displayDayEl").innerHTML=zeroPad(day,2); | |||||
| var url = wbPrefix + dateString + '/' + wbCurrentUrl; | |||||
| $("wm-graph-anchor").href=url; | |||||
| if(curYear != year) { | |||||
| var yrOff = year * yearImgWidth; | |||||
| yearTracker.style.left = yrOff + "px"; | |||||
| curYear = year; | |||||
| } | |||||
| if(curMonth != month) { | |||||
| var mtOff = year + (month * monthImgWidth) + 1; | |||||
| monthTracker.style.left = mtOff + "px"; | |||||
| curMonth = month; | |||||
| } | |||||
| } | |||||
| function disclaimElement(element) { | |||||
| if (window.top == window.self) { | |||||
| element.style.display = "block"; | |||||
| $D.body.insertBefore(element, $D.body.firstChild); | |||||
| } | |||||
| } | |||||
| yearTracker=$D.createElement('div'); | |||||
| yearTracker.className='yt'; | |||||
| with(yearTracker.style){ | |||||
| display='none';width=yearImgWidth+"px";height=imgHeight+"px"; | |||||
| } | |||||
| monthTracker=$D.createElement('div'); | |||||
| monthTracker.className='mt'; | |||||
| with(monthTracker.style){ | |||||
| display='none';width=monthImgWidth+"px";height=imgHeight+"px"; | |||||
| } | |||||
| $spk.appendChild(yearTracker); | |||||
| $spk.appendChild(monthTracker); | |||||
| var $cv=$('wm-sparkline-canvas'); | |||||
| $spk.onmouseenter=showTrackers; | |||||
| $spk.onmouseleave=showTrackers; | |||||
| $spk.onmousemove=trackMouseMove; | |||||
| var $ipp=$("wm-ipp"); | |||||
| $ipp&&disclaimElement($ipp); | |||||
| var testCanvas = document.createElement('canvas'); | |||||
| if(!!(testCanvas.getContext && testCanvas.getContext('2d'))) { | |||||
| var sparkline_url = "/__wb/sparkline?output=json&url=" + | |||||
| encodeURIComponent(wbCurrentUrl) + | |||||
| (coll && "&collection=" + coll || ''); | |||||
| ajax("GET", sparkline_url, function(response) { | |||||
| if(response.status == 200) { | |||||
| var capnav=_JSON.parse(response.responseText); | |||||
| var yearsobj = capnav.years; | |||||
| var ykeys = Object.getOwnPropertyNames(yearsobj); | |||||
| var years = (capnav.years = []); | |||||
| for (var i = 0; i < ykeys.length; i++) { | |||||
| var y = ykeys[i]; | |||||
| if (yearsobj[y]) { | |||||
| years.push([y, yearsobj[y]]); | |||||
| } | |||||
| } | |||||
| navCaptures(capnav); | |||||
| sparkline(capnav,imgWidth,imgHeight,'wm-sparkline-canvas', | |||||
| firstYear, displayYear, displayMonth); | |||||
| } | |||||
| }); | |||||
| } else { | |||||
| var sparklineImg = new Image(); | |||||
| sparklineImg.src = "/__wb/sparkline?url=" + | |||||
| encodeURIComponent(wbCurrentUrl) + | |||||
| "&width=" + imgWidth + "&height=" + imgHeight + | |||||
| "&selected_year=" + displayYear + "&selected_month=" + displayMonth + | |||||
| (coll && "&collection=" + coll || ''); | |||||
| sparklineImg.alt= "sparkline"; | |||||
| sparklineImg.width=imgWidth; | |||||
| sparklineImg.height=imgHeight; | |||||
| sparklineImg.id="sparklineImgId"; | |||||
| sparklineImg.border="0"; | |||||
| $cv.parentNode.replaceChild(sparklineImg, $cv); | |||||
| } | |||||
| function process_autocomplete(data) { | |||||
| var out = [] | |||||
| var len = data.length; | |||||
| for(var i=0; i<len; i++) { | |||||
| if(typeof data[i].excluded === 'undefined') { | |||||
| out.push(data[i].display_name); | |||||
| } | |||||
| } | |||||
| return out; | |||||
| } | |||||
| new wbAutoComplete({ | |||||
| selector: 'input#wmtbURL', | |||||
| delay: 400, | |||||
| source: function(query, suggest) { | |||||
| ajax("GET", '/__wb/search/host?q=' + encodeURIComponent(query), | |||||
| function(data) { | |||||
| var data = _JSON.parse(data.response); | |||||
| if (typeof data.hosts!=='undefined' && data.hosts.length>0) { | |||||
| var output = process_autocomplete(data.hosts); | |||||
| suggest(output); | |||||
| } else if (typeof data.isUrl!=='undefined' && data.isUrl===true && typeof data.excluded==='undefined') { | |||||
| suggest([query]); | |||||
| } else { | |||||
| ajax("GET", '/__wb/search/anchor?q='+encodeURIComponent(query), | |||||
| function(data) { | |||||
| var data = _JSON.parse(data.response); | |||||
| if (typeof data!=='undefined' && data.length>0) { | |||||
| var output = process_autocomplete(data.slice(0,5)); | |||||
| suggest(output); | |||||
| } | |||||
| }); | |||||
| } | |||||
| }); | |||||
| }, | |||||
| onSelect: function(e, term, item) { | |||||
| $("wmtb").submit(); | |||||
| } | |||||
| }); | |||||
| $("wmtb").onsubmit = function(e) { | |||||
| var query = $("wmtbURL").value; | |||||
| // if textbox value is not a URL, redirect to search | |||||
| if (!(query.indexOf('http://') === 0 || query.indexOf('https://') === 0 || | |||||
| query.match(/[\w\.]{2,256}\.[a-z]{2,4}/gi))) { | |||||
| document.location.href="/web/*/" + $("wmtbURL").value; | |||||
| e.preventDefault(); | |||||
| return false; | |||||
| } | |||||
| }; | |||||
| }; | |||||
| function show_timestamps() { | |||||
| // Populate capinfo with capture resources if empty. If not empty, it has | |||||
| // already run before so avoid redoing AJAX. | |||||
| var $capresources=$('wm-capresources'); | |||||
| $capresources.innerHTML = ''; | |||||
| //disable caching to be able to reload list when browsing frames. | |||||
| //if($capresources.innerHTML.length !== 0) { | |||||
| // return; | |||||
| //} | |||||
| var $wmloading=$("wm-capresources-loading"); | |||||
| $wmloading.style.display='block'; | |||||
| // calculate datetime difference with capture datetime and return relative | |||||
| // value such as "-5 hours, 10 minutes". | |||||
| var capture_ts = document.getElementById('wmtb').elements.date.value; | |||||
| var capture_msec = __wbTs.timestamp2datetime(capture_ts).getTime(); | |||||
| function datetime_diff(dt_str) { | |||||
| var dt_msec = Date.parse(dt_str); | |||||
| var diff = dt_msec - capture_msec; | |||||
| var prefix = ""; | |||||
| if(diff < 0) { | |||||
| prefix += "-"; | |||||
| diff = Math.abs(diff); | |||||
| } else { | |||||
| prefix += "+"; | |||||
| } | |||||
| var highlight = false; | |||||
| if(diff < 1000) { | |||||
| // equal to the page datetime | |||||
| return {delta: diff, text:"", highlight: highlight}; | |||||
| } | |||||
| var total_diff = diff; | |||||
| var years_d = Math.floor(diff/1000/60/60/24/30/12); | |||||
| diff -= years_d*1000*60*60*24*30*12; | |||||
| var months_d = Math.floor(diff/1000/60/60/24/30); | |||||
| diff -= months_d*1000*60*60*24*30; | |||||
| var days_d = Math.floor(diff/1000/60/60/24); | |||||
| diff -= days_d*1000*60*60*24; | |||||
| var hours_d = Math.floor(diff/1000/60/60); | |||||
| diff -= hours_d*1000*60*60; | |||||
| var minutes_d = Math.floor(diff/1000/60); | |||||
| diff -= minutes_d*1000*60; | |||||
| var seconds_d = Math.floor(diff/1000); | |||||
| var parts = []; | |||||
| if(years_d > 1) { | |||||
| parts.push(years_d + " years"); | |||||
| highlight = true; | |||||
| } else if(years_d == 1) { | |||||
| parts.push(years_d + " year"); | |||||
| highlight = true; | |||||
| } | |||||
| if(months_d > 1) { | |||||
| parts.push(months_d + " months"); | |||||
| highlight = true; | |||||
| } else if(months_d == 1) { | |||||
| parts.push(months_d + " month"); | |||||
| highlight = true; | |||||
| } | |||||
| if(days_d > 1) { | |||||
| parts.push(days_d + " days"); | |||||
| } else if(days_d == 1) { | |||||
| parts.push(days_d + " day"); | |||||
| } | |||||
| if(hours_d > 1) { | |||||
| parts.push(hours_d + " hours"); | |||||
| } else if(hours_d == 1) { | |||||
| parts.push(hours_d + " hour"); | |||||
| } | |||||
| if(minutes_d > 1) { | |||||
| parts.push(minutes_d + " minutes"); | |||||
| } else if (minutes_d == 1) { | |||||
| parts.push(minutes_d + " minute"); | |||||
| } | |||||
| if(seconds_d > 1) { | |||||
| parts.push(seconds_d + " seconds"); | |||||
| } else if(seconds_d == 1) { | |||||
| parts.push(seconds_d + " second"); | |||||
| } | |||||
| if(parts.length > 2) { | |||||
| parts = parts.slice(0, 2); | |||||
| } | |||||
| return {delta: total_diff, text: prefix + parts.join(" "), | |||||
| highlight: highlight}; | |||||
| } | |||||
| // Utility method to find elements in dom (currently only img) using URL. | |||||
| // Also look into embedded frames recursively | |||||
| // Captured resources urls may have timestamps different from DOM URL | |||||
| // so it is not possible to search with original path | |||||
| // /web/20120407141544/http://example.com | |||||
| // we must search for URLS ENDING WITH http://example.com | |||||
| function find_elements_by_url(current_window, url) { | |||||
| var orig_url = url.split("/").splice(6).join("/"); | |||||
| var els=current_window.document.querySelectorAll( | |||||
| "img[src$='" + orig_url + "'], iframe[src$='" + orig_url + "'], frame[src$='" + orig_url + "']" | |||||
| ); | |||||
| var els_array=Array.prototype.slice.call(els); | |||||
| for(var i=0; i<current_window.frames.length; i++) { | |||||
| try { | |||||
| var frame_els_array=find_elements_by_url(current_window.frames[i].window, url); | |||||
| els_array = els_array.concat(frame_els_array); | |||||
| } catch(err) { | |||||
| // pass | |||||
| } | |||||
| } | |||||
| return els_array; | |||||
| } | |||||
| // invoked onmouseover of link to add highlight | |||||
| function highlight_elm(e){ | |||||
| if(e.tagName=='FRAME'||e.tagName=='IFRAME') | |||||
| return e.contentWindow.document.documentElement; | |||||
| else | |||||
| return e; | |||||
| } | |||||
| function highlight_on(ev) { | |||||
| var elements = find_elements_by_url(window, ev.target.href); | |||||
| if(elements.length > 0) { | |||||
| for(var i=0; i<elements.length; i++) { | |||||
| highlight_elm(elements[i]).classList.add("wb-highlight"); | |||||
| } | |||||
| } | |||||
| } | |||||
| // invoked onmouseout of link to remove highlight | |||||
| function highlight_off(ev) { | |||||
| var elements = find_elements_by_url(window, ev.target.href); | |||||
| if(elements.length > 0) { | |||||
| for(var i=0; i<elements.length; i++) { | |||||
| highlight_elm(elements[i]).classList.remove("wb-highlight"); | |||||
| } | |||||
| } | |||||
| } | |||||
| // Utility method to show capture elements link, datetime and content-type. | |||||
| // AJAX follows redirects automatically, only status=200 responses are handled. | |||||
| function get_resource_info(url) { | |||||
| ajax("HEAD", url, function(response) { | |||||
| $wmloading.style.display='none'; | |||||
| if(response.status==200) { | |||||
| var dt=response.getResponseHeader('Memento-Datetime'); | |||||
| var dt_span=document.createElement('span'); | |||||
| var dt_result = datetime_diff(dt); | |||||
| var style = dt_result.highlight ? "color:red;" : ""; | |||||
| dt_span.innerHTML=" " + dt_result.text; | |||||
| dt_span.title=dt; | |||||
| dt_span.setAttribute('style', style); | |||||
| var ct=response.getResponseHeader('Content-Type'); | |||||
| var url=response.responseURL.replace(window.location.origin, ""); | |||||
| var link=document.createElement('a'); | |||||
| // remove /web/timestamp/ from appearance | |||||
| link.innerHTML=url.split("/").splice(3).join("/"); | |||||
| link.href=url; | |||||
| link.title=ct; | |||||
| link.onmouseover=highlight_on; | |||||
| link.onmouseout=highlight_off; | |||||
| var el=document.createElement('div'); | |||||
| el.setAttribute('data-delta', dt_result.delta); | |||||
| el.appendChild(link); | |||||
| el.append(dt_span); | |||||
| $capresources.appendChild(el); | |||||
| // sort elements by delta in a descending order and update container | |||||
| var items = Array.prototype.slice.call($capresources.childNodes, 0); | |||||
| items.sort(function(a, b) { | |||||
| return b.getAttribute('data-delta') - a.getAttribute('data-delta'); | |||||
| }); | |||||
| $capresources.innerHTML = ""; | |||||
| for(var i=0, len=items.length; i<len; i++) { | |||||
| $capresources.appendChild(items[i]); | |||||
| } | |||||
| } | |||||
| }); | |||||
| } | |||||
| // utility method to traverse the document and frames recursively to find | |||||
| // element with specific tag. Always convert selector result (NodeList) | |||||
| // to Array to be able to concat. | |||||
| function find_elements_by_tag_name(current_window, tag) { | |||||
| var els=current_window.document.getElementsByTagName(tag); | |||||
| var els_array=Array.prototype.slice.call(els); | |||||
| for(var i=0; i<current_window.frames.length; i++) { | |||||
| try { | |||||
| var frame_els_array=find_elements_by_tag_name(current_window.frames[i].window, tag); | |||||
| els_array = els_array.concat(frame_els_array); | |||||
| } catch(err) { | |||||
| // pass | |||||
| } | |||||
| } | |||||
| return els_array; | |||||
| } | |||||
| // images | |||||
| var static_prefix=window.location.origin + "/static/"; | |||||
| var srcList=[]; | |||||
| var imgs=find_elements_by_tag_name(window, 'img'); | |||||
| for(var i=0, len=imgs.length; i<len; i++) { | |||||
| // exclude WBM /static/images, leaked images and embedded data URIs | |||||
| if(!imgs[i].src || imgs[i].src.startsWith(static_prefix) || | |||||
| !imgs[i].src.startsWith(window.location.origin) || | |||||
| imgs[i].src.startsWith("data:")) { | |||||
| continue; | |||||
| } | |||||
| srcList.push(imgs[i].src); | |||||
| } | |||||
| // frames | |||||
| var frames=find_elements_by_tag_name(window, 'frame'); | |||||
| for(i=0, len=frames.length; i<len; i++) { | |||||
| if(!frames[i].src) { | |||||
| continue; | |||||
| } | |||||
| srcList.push(frames[i].src); | |||||
| } | |||||
| var iframes=find_elements_by_tag_name(window, 'iframe'); | |||||
| for(i=0, len=iframes.length; i<len; i++) { | |||||
| if(!iframes[i].src || (iframes[i].id && iframes[i].id === 'playback')) { | |||||
| continue; | |||||
| } | |||||
| srcList.push(iframes[i].src); | |||||
| } | |||||
| var scripts=find_elements_by_tag_name(window, 'script'); | |||||
| for(i=0, len=scripts.length; i<len; i++) { | |||||
| if(!scripts[i].src || scripts[i].src.startsWith(static_prefix) || | |||||
| !scripts[i].src.startsWith(window.location.origin)) { | |||||
| continue; | |||||
| } | |||||
| srcList.push(scripts[i].src); | |||||
| } | |||||
| // link.href (CSS, RSS, etc) | |||||
| var links=find_elements_by_tag_name(window, 'link'); | |||||
| for(i=0, len=links.length; i<len; i++) { | |||||
| if(!links[i].href || links[i].href.startsWith(static_prefix) || | |||||
| !links[i].href.startsWith(window.location.origin)) { | |||||
| continue; | |||||
| } | |||||
| if(links[i].rel && links[i].rel=="stylesheet") { | |||||
| srcList.push(links[i].href); | |||||
| } | |||||
| } | |||||
| // deduplicate | |||||
| var deduped = srcList.filter(function(el, i, arr) { | |||||
| return arr.indexOf(el) === i; | |||||
| }); | |||||
| if(deduped.length > 0) { | |||||
| deduped.map(get_resource_info); | |||||
| } else { | |||||
| $capresources.innerHTML = "There are no sub-resources in the page."; | |||||
| $wmloading.style.display='none'; | |||||
| } | |||||
| } | |||||
| __wm.ex=function expand(ev) { | |||||
| ev.stopPropagation(); | |||||
| var c=$expand.className; | |||||
| if (c.match(/wm-closed/)) { // closed | |||||
| $expand.className=c.replace(/wm-closed/,'wm-open'); | |||||
| $capinfo.style.display='block'; | |||||
| show_timestamps(); | |||||
| } else { | |||||
| $expand.className=c.replace(/wm-open/,'wm-closed'); | |||||
| $capinfo.style.display='none'; | |||||
| } | |||||
| }; | |||||
| function isArray(obj) { | |||||
| return (typeof obj !== 'undefined' && obj && obj.constructor === Array); | |||||
| } | |||||
| function setDisplayStyle(id, display) { | |||||
| var el = $(id); | |||||
| if (el) { | |||||
| el.style.display = display; | |||||
| } | |||||
| } | |||||
| function show(ids) { | |||||
| if (!isArray(ids)) { | |||||
| ids = [ids]; | |||||
| } | |||||
| for (var i = 0; i < ids.length; i++) { | |||||
| setDisplayStyle(ids[i], 'inline-block'); | |||||
| } | |||||
| } | |||||
| function hide(ids) { | |||||
| if (!isArray(ids)) { | |||||
| ids = [ids]; | |||||
| } | |||||
| for (var i = 0; i < ids.length; i++) { | |||||
| setDisplayStyle(ids[i], 'none'); | |||||
| } | |||||
| } | |||||
| function userIsLoggedIn() { | |||||
| show('wm-save-snapshot-open'); | |||||
| hide('wm-sign-in'); | |||||
| } | |||||
| function userIsNotLoggedIn() { | |||||
| hide([ | |||||
| 'wm-save-snapshot-open', | |||||
| 'wm-save-snapshot-in-progress', | |||||
| ]); | |||||
| show('wm-sign-in'); | |||||
| } | |||||
| function startSnapShotSaving() { | |||||
| hide([ | |||||
| 'wm-save-snapshot-fail', | |||||
| 'wm-save-snapshot-open', | |||||
| 'wm-save-snapshot-success', | |||||
| ]); | |||||
| show([ | |||||
| 'wm-save-snapshot-in-progress', | |||||
| ]); | |||||
| } | |||||
| function successSnapshotSaving() { | |||||
| hide([ | |||||
| 'wm-save-snapshot-fail', | |||||
| 'wm-save-snapshot-in-progress', | |||||
| ]); | |||||
| show([ | |||||
| 'wm-save-snapshot-open', | |||||
| 'wm-save-snapshot-success', | |||||
| ]); | |||||
| } | |||||
| function failSnapshotSaving(err) { | |||||
| hide([ | |||||
| 'wm-save-snapshot-in-progress', | |||||
| 'wm-save-snapshot-success', | |||||
| ]); | |||||
| show([ | |||||
| 'wm-save-snapshot-fail', | |||||
| 'wm-save-snapshot-open', | |||||
| ]); | |||||
| } | |||||
| /** | |||||
| * check whether cookie has field | |||||
| * | |||||
| * @param name | |||||
| * @return boolean | |||||
| */ | |||||
| function hasCookie(name) { | |||||
| return document.cookie.search(name) >= 0; | |||||
| } | |||||
| __wm.saveSnapshot = function (url, timestamp, tags) { | |||||
| startSnapShotSaving(); | |||||
| ajax('POST', '/__wb/web-archive/', function (res) { | |||||
| if (res.status === 401) { | |||||
| // it seems that user is not logged in | |||||
| userIsNotLoggedIn(); | |||||
| } else if (res.status >= 400) { | |||||
| failSnapshotSaving(res.responseText); | |||||
| console.log('You have got an error.'); | |||||
| console.log('If you think something wrong here please send it to support.'); | |||||
| console.log('Response: "' + res.responseText + '"'); | |||||
| console.log('status: "' + res.status + '"'); | |||||
| } else { | |||||
| successSnapshotSaving(res); | |||||
| } | |||||
| }, { | |||||
| 'Content-Type': 'application/json' | |||||
| }, _JSON.stringify({ | |||||
| url: url, | |||||
| snapshot: timestamp, | |||||
| tags: tags || [], | |||||
| })); | |||||
| return false; | |||||
| }; | |||||
| document.addEventListener('DOMContentLoaded', function () { | |||||
| if (hasCookie('logged-in-user') && hasCookie('logged-in-sig')) { | |||||
| userIsLoggedIn(); | |||||
| } else { | |||||
| userIsNotLoggedIn(); | |||||
| } | |||||
| }); | |||||
| })(); | |||||
BIN
Capacitor ESR Tester_files/wayback-toolbar-logo.png
View File
+ 41
- 0
Capacitor ESR Tester_files/wbhack.js
View File
| @ -0,0 +1,41 @@ | |||||
| // Wayback Machine hacks | |||||
| var __wbhack = new function(){ | |||||
| var prefix; | |||||
| var orig_document = { | |||||
| createElementNS: document.createElementNS | |||||
| }; | |||||
| this.init = function(_prefix) { | |||||
| this.checkCookiesNumber(); | |||||
| prefix = _prefix; | |||||
| document.createElementNS = function(ns,name) { | |||||
| if (ns.indexOf(prefix)==0) { | |||||
| ns = ns.substring(prefix.length).replace(/\/?[0-9]+\//, ''); | |||||
| } | |||||
| return orig_document.createElementNS.call(this, ns, name); | |||||
| }; | |||||
| }; | |||||
| this.createCookie = function(name,value,days) { | |||||
| if (days) { | |||||
| var date = new Date(); | |||||
| date.setTime(date.getTime()+(days*24*60*60*1000)); | |||||
| var expires = "; expires="+date.toGMTString(); | |||||
| } | |||||
| else var expires = ""; | |||||
| document.cookie = name+"="+value+expires+"; path=/"; | |||||
| }; | |||||
| this.eraseCookie = function(name) { | |||||
| this.createCookie(name, "", -1); | |||||
| }; | |||||
| this.checkCookiesNumber = function() { | |||||
| var cookies = document.cookie.split(";"); | |||||
| if(cookies.length > 40) { | |||||
| for(var i=0; i<cookies.length; i++) { | |||||
| var name = cookies[i].split("=")[0].trim(); | |||||
| this.eraseCookie(name); | |||||
| } | |||||
| } | |||||
| }; | |||||
| // save JSON object for our use - some target pages redefine JSON with their | |||||
| // own version that may not be compatible with (now) standard JSON. | |||||
| this.JSON = JSON; | |||||
| }; | |||||
BIN
Capacitor ESR Tester_files/wm_tb_nxt_on.png
View File
BIN
Capacitor ESR Tester_files/wm_tb_prv_on.png
View File
+ 1
- 0
ESR-meter/DESCRIPTION
View File
| @ -0,0 +1 @@ | |||||
| Capacitor Checker | |||||
+ 60
- 0
ESR-meter/custompcb.dru
View File
| @ -0,0 +1,60 @@ | |||||
| description = <b>EAGLE Design Rules</b>\n<p>\nThe default Design Rules have been set to cover\na wide range of applications. Your particular design\nmay have different requirements, so please make the\nnecessary adjustments and save your customized\ndesign rules under a new name. | |||||
| mdWireWire = 12mil | |||||
| mdWirePad = 12mil | |||||
| mdWireVia = 12mil | |||||
| mdPadPad = 12mil | |||||
| mdPadVia = 12mil | |||||
| mdViaVia = 12mil | |||||
| mdSmdPad = 12mil | |||||
| mdSmdVia = 12mil | |||||
| mdSmdSmd = 12mil | |||||
| mdViaViaSameLayer = 8mil | |||||
| mnLayersViaInSmd = 2 | |||||
| mdCopperDimension = 40mil | |||||
| mdDrill = 12mil | |||||
| mdSmdStop = 0mil | |||||
| msWidth = 10mil | |||||
| msDrill = 24mil | |||||
| rvPadTop = 0.250000 | |||||
| rvPadInner = 0.250000 | |||||
| rvPadBottom = 0.250000 | |||||
| rvViaOuter = 0.250000 | |||||
| rvViaInner = 0.250000 | |||||
| rlMinPadTop = 10mil | |||||
| rlMaxPadTop = 20mil | |||||
| rlMinPadInner = 10mil | |||||
| rlMaxPadInner = 20mil | |||||
| rlMinPadBottom = 10mil | |||||
| rlMaxPadBottom = 20mil | |||||
| rlMinViaOuter = 8mil | |||||
| rlMaxViaOuter = 20mil | |||||
| rlMinViaInner = 8mil | |||||
| rlMaxViaInner = 20mil | |||||
| psTop = -1 | |||||
| psBottom = -1 | |||||
| psFirst = -1 | |||||
| mvStopFrame = 0.100000 | |||||
| mvCreamFrame = 0.000000 | |||||
| mlMinStopFrame = 0mil | |||||
| mlMaxStopFrame = 20mil | |||||
| mlMinCreamFrame = 0mil | |||||
| mlMaxCreamFrame = 0mil | |||||
| mlViaStopLimit = 0mil | |||||
| srRoundness = 0.000000 | |||||
| srMinRoundness = 0mil | |||||
| srMaxRoundness = 0mil | |||||
| slThermalGap = 0.500000 | |||||
| slMinThermalGap = 20mil | |||||
| slMaxThermalGap = 100mil | |||||
| slAnnulusIsolate = 20mil | |||||
| slThermalIsolate = 10mil | |||||
| slAnnulusRestring = 0 | |||||
| slThermalRestring = 1 | |||||
| slThermalsForVias = 0 | |||||
| checkGrid = 0 | |||||
| checkAngle = 0 | |||||
| checkFont = 1 | |||||
| checkRestrict = 1 | |||||
| useDiameter = 13 | |||||
| maxErrors = 50 | |||||
| viaSetup = FFFF F0 | |||||
+ 225
- 0
ESR-meter/eagle.epf
View File
| @ -0,0 +1,225 @@ | |||||
| [Eagle] | |||||
| Version="04 13 10" | |||||
| Platform="Linux" | |||||
| Serial="62191E841E-LSR-WLM-1EL" | |||||
| Globals="Globals" | |||||
| Desktop="Desktop" | |||||
| [Globals] | |||||
| AutoSaveProject=1 | |||||
| UsedLibrary="/opt/eagle/lbr/19inch.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/40xx.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/41xx.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/45xx.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/74ac-logic.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/74ttl-din.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/74xx-eu.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/74xx-us.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/751xx.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/altera.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/am29-memory.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/amd-mach.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/analog-devices.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/atmel.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/battery.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/burr-brown.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/busbar.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/buzzer.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/capacitor-wima.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/chipcard-siemens.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-3m.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-amp-champ.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-amp-mt.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-amp-quick.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-amp.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-amphenol.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-berg.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-chipcard-iso7816.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-coax.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-conrad.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-deutsch.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-dil.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-erni.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-friwo.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-harting-h.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-harting-ml.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-harting-v.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-harting.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-hirschmann.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-jst.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-lsta.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-lstb.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-lumberg.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-molex.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-panduit.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-pc.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-pc104.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-phoenix-254.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-phoenix-500.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-phoenix-508.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-ptr500.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-rib.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-subd.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-thomas-betts.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-vg.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-wago-500.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-wago-508.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-wago.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-weidmueller-sl35.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/con-yamaichi.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/crystal.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/dc-dc-converter.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/diode.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/display-hp.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/display-lcd.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/ecl.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/exar.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/fiber-optic-hp.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/fiber-optic-siemens.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/fifo.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/frames.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/fuse.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/heatsink.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/holes.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/ic-package.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/inductor-coilcraft.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/inductor-neosid.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/inductors.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/isd.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/jumper.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/lattice.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/led.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/linear-technology.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/linear.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/marks.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/maxim.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory-hitachi.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory-idt.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory-motorola-dram.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory-nec.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory-samsung.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory-sram.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/memory.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-fujitsu.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-harris.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-intel.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-mc68000.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-motorola.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-philips.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micro-siemens.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/microchip.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/micronas.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/murata-filter.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/nec-lqfp100-pack.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/opto-honeywell-3000.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/opto-honeywell-4000.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/opto-honeywell.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/opto-micro-linear.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/opto-trans-siemens.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/opto-transmittter-hp.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/optocoupler.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/pal.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/piher.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/pinhead.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/plcc-socket.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/pld-intel.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/pot-vitrohm.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/pot-xicor.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/pot.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/ptc-ntc.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/rcl.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/rectifier.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/relay.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-bourns.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-dil.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-net.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-power.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-ruf.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-shunt.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/resistor-sil.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/rf-micro-devices.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/semicon-smd-ipc.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/sensor-heraeus.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/smd-ipc.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/smd-special.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/solpad.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/special.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/st-microelectronics.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/supply1.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/supply2.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/switch-dil.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/switch-misc.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/switch-omron.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/switch.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/telcom.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/telefunken.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/testpad.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/texas.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/trafo-siemens.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/trafo.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/transistor-fet.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/transistor-npn.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/transistor-pnp.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/transistor-power.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/transistor-small-signal.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/triac.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/uln-udn.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/v-reg-micrel.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/v-reg.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/varistor.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/wafer-scale-psd.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/wirepad.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/zetex.lbr" | |||||
| UsedLibrary="/opt/eagle/lbr/zilog.lbr" | |||||
| UsedLibrary="/home/lg/eagle/gl-002.lbr" | |||||
| [Win_1] | |||||
| Type="Schematic Editor" | |||||
| Loc="320 307 919 706" | |||||
| State=0 | |||||
| Number=1 | |||||
| File="esr-meter.sch" | |||||
| View="-45752 -52183 2213558 2541525" | |||||
| WireWidths=" 0 3048 6096 8128 10160 12700 14224 16764 17780 19304 21844 25400 38100 64516 4064 1524" | |||||
| PadDiameters=" 2540 3048 4064 6096 8128 10160 12700 14224 16764 17780 19304 21844 25400 38100 64516 0" | |||||
| PadDrills=" 5000 6000 7000 9000 10000 11000 12000 13000 14000 15000 16000 20000 22000 28000 32000 8000" | |||||
| ViaDiameters=" 2540 3048 4064 6096 8128 10160 12700 14224 16764 17780 19304 21844 25400 38100 64516 0" | |||||
| ViaDrills=" 5000 7000 8000 9000 10000 11000 12000 13000 14000 15000 16000 20000 22000 28000 32000 6000" | |||||
| HoleDrills=" 5000 7000 8000 9000 10000 11000 12000 13000 14000 15000 16000 20000 22000 28000 32000 6000" | |||||
| TextSizes=" 2540 3048 4064 6096 8128 10160 12700 14224 16764 19304 21844 25400 38100 50800 64516 17780" | |||||
| PolygonSpacings=" 2540 3048 4064 6096 8128 10160 14224 16764 17780 19304 21844 25400 38100 50800 64516 12700" | |||||
| PolygonIsolates=" 2540 3048 4064 6096 8128 10160 12700 14224 16764 17780 19304 21844 25400 38100 64516 0" | |||||
| MiterRadiuss=" 2540 3175 6350 12700 25400 10000 20000 25000 50000 75000 100000 0" | |||||
| SmdSizes=" 3048 1524 4064 2032 6096 3048 8128 4064 10160 5080 12700 6604 14224 7112 16764 8128 17780 9144 19304 9652 21844 10668 25400 12700 38100 19304 50800 25400 64516 32512 12700 6350" | |||||
| WireBend=0 | |||||
| WireBendSet=31 | |||||
| WireCap=1 | |||||
| MiterStyle=0 | |||||
| PadShape=0 | |||||
| ViaShape=0 | |||||
| PolygonPour=0 | |||||
| PolygonRank=7 | |||||
| PolygonThermals=1 | |||||
| PolygonOrphans=0 | |||||
| TextRatio=8 | |||||
| PinDirection=3 | |||||
| PinFunction=0 | |||||
| PinLength=2 | |||||
| PinVisible=3 | |||||
| SwapLevel=0 | |||||
| ArcDirection=0 | |||||
| AddLevel=2 | |||||
| PadsSameType=0 | |||||
| Layer=91 | |||||
| Sheet=1 | |||||
| [Win_2] | |||||
| Type="Control Panel" | |||||
| Loc="21 369 955 853" | |||||
| State=2 | |||||
| Number=0 | |||||
| [Desktop] | |||||
| Screen="1280 1024" | |||||
| Window="Win_1" | |||||
| Window="Win_2" | |||||
BIN
ESR-meter/esr-meter.brd
View File
+ 10
- 0
ESR-meter/esr-meter.erc
View File
| @ -0,0 +1,10 @@ | |||||
| EAGLE Version 4.13r1 Copyright (c) 1988-2004 CadSoft | |||||
| Electrical Rule Check for /home/lg/eagle/ESR-meter/esr-meter.sch at 3/07/2005 21:58:17 | |||||
| WARNING: Sheet 1/1: POWER Pin IC1P VCC connected to +5V | |||||
| Board and schematic are consistent | |||||
| 0 errors | |||||
| 1 warnings | |||||
+ 25
- 0
ESR-meter/esr-meter.pro
View File
| @ -0,0 +1,25 @@ | |||||
| EAGLE AutoRouter Statistics: | |||||
| Job : /home/lg/eagle/ESR-meter/esr-meter.brd | |||||
| Start at : 21:58:14 ( 3/07/2005) | |||||
| End at : 21:58:14 ( 3/07/2005) | |||||
| Elapsed time : 00:00:00 | |||||
| Signals : 19 RoutingGrid: 50 mil Layers: 1 | |||||
| Connections : 58 predefined: 58 ( 0 Vias ) | |||||
| Router memory : 7128 | |||||
| Passname : Route Optimize1 Optimize2 Optimize3 Optimize4 | |||||
| Time per pass : 00:00:00 00:00:00 00:00:00 00:00:00 00:00:00 | |||||
| Number of Ripups : 0 0 0 0 0 | |||||
| max. Level : 0 0 0 0 0 | |||||
| max. Total : 0 0 0 0 0 | |||||
| Routed : 0 0 0 0 0 | |||||
| Vias : 0 0 0 0 0 | |||||
| Resolution : 100.0 % 100.0 % 100.0 % 100.0 % 100.0 % | |||||
| Final : 100.0% finished | |||||